帮助中心>悬浮栏
在96的编辑区内,我们可以对相应的文本、段落、图片、素材样式等进行单独操作编辑,会使用到相应的悬浮栏,用鼠标拖住悬浮栏顶部可以移动位置;点击悬浮栏中小锁的按钮可以固定悬浮栏的位置。

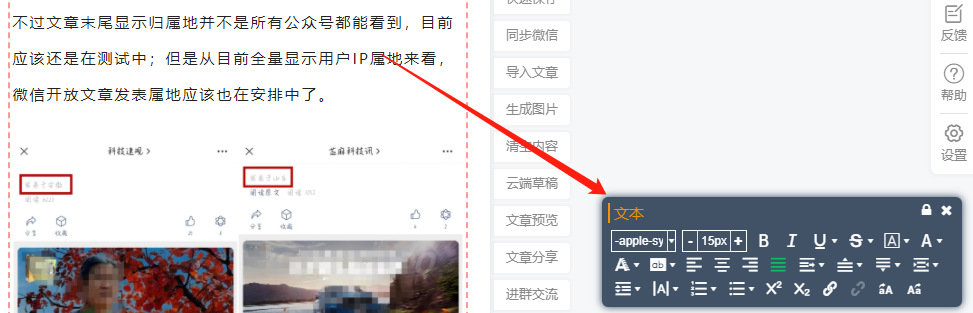
一、文本悬浮栏
当我们在96的编辑区进行文本编辑操作,选中编辑区的文字,出现的灰色小工具栏,并带有“文本”二字的,就叫做文本悬浮栏。
文本悬浮栏的主要作用是对编辑区域内的文本内容进行操作编辑。

文本悬浮栏的大部分按钮和编辑区工具栏中的相一致,选中文字后,可以对文字进行换色、加粗、改变大小、改变字体、进行文字操作等。
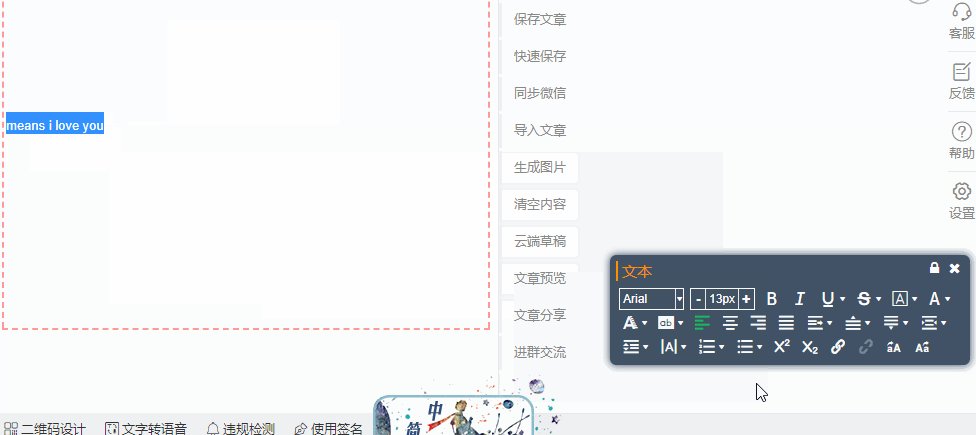
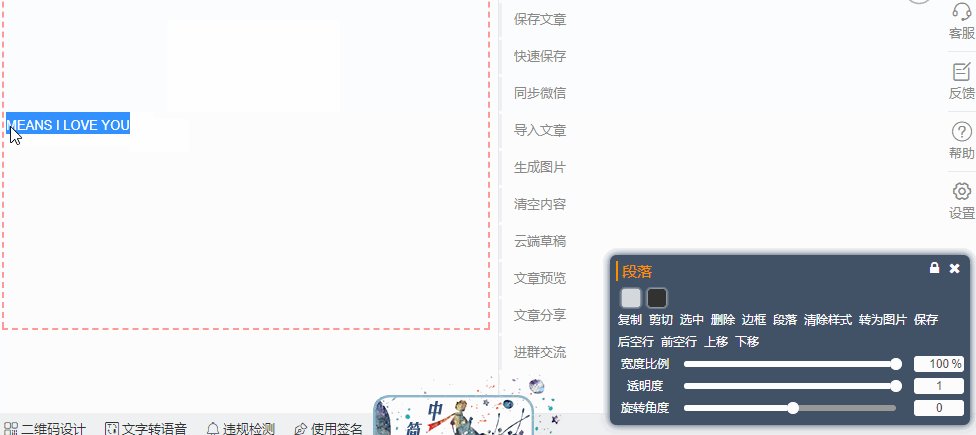
除了以上这些基本操作外,当我们在编辑区编辑英文文本时,选中相应的英文文本,可以在文本悬浮栏中进行英文大小写的转换。

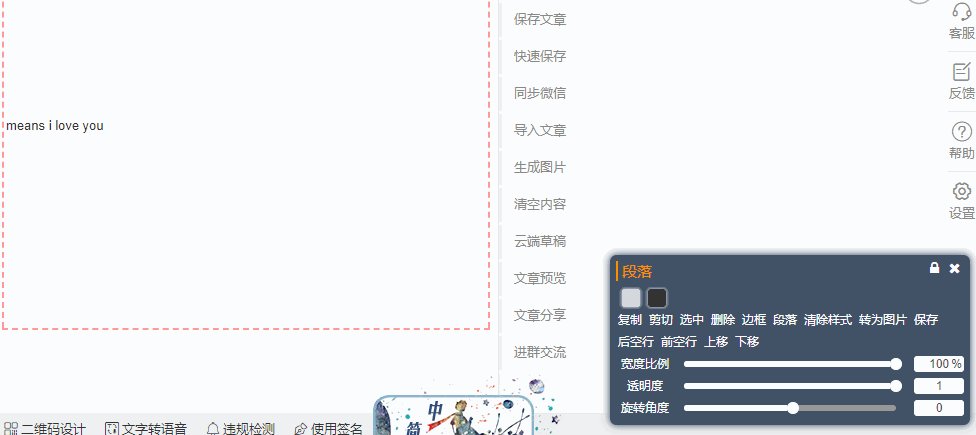
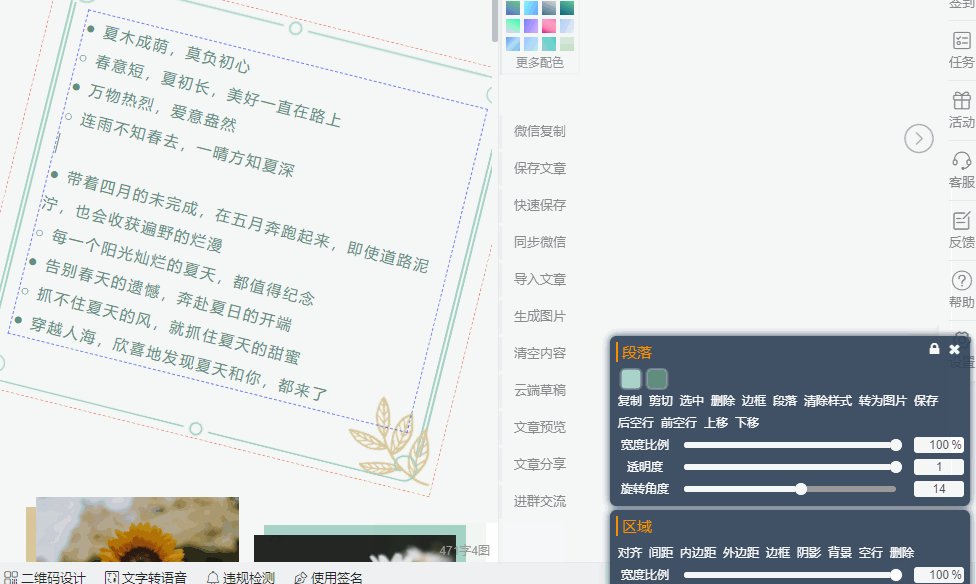
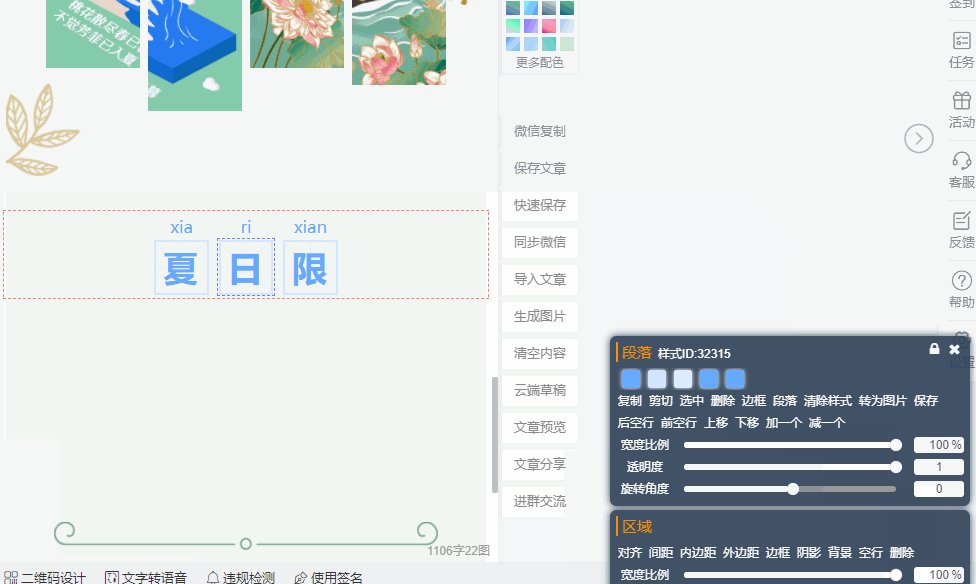
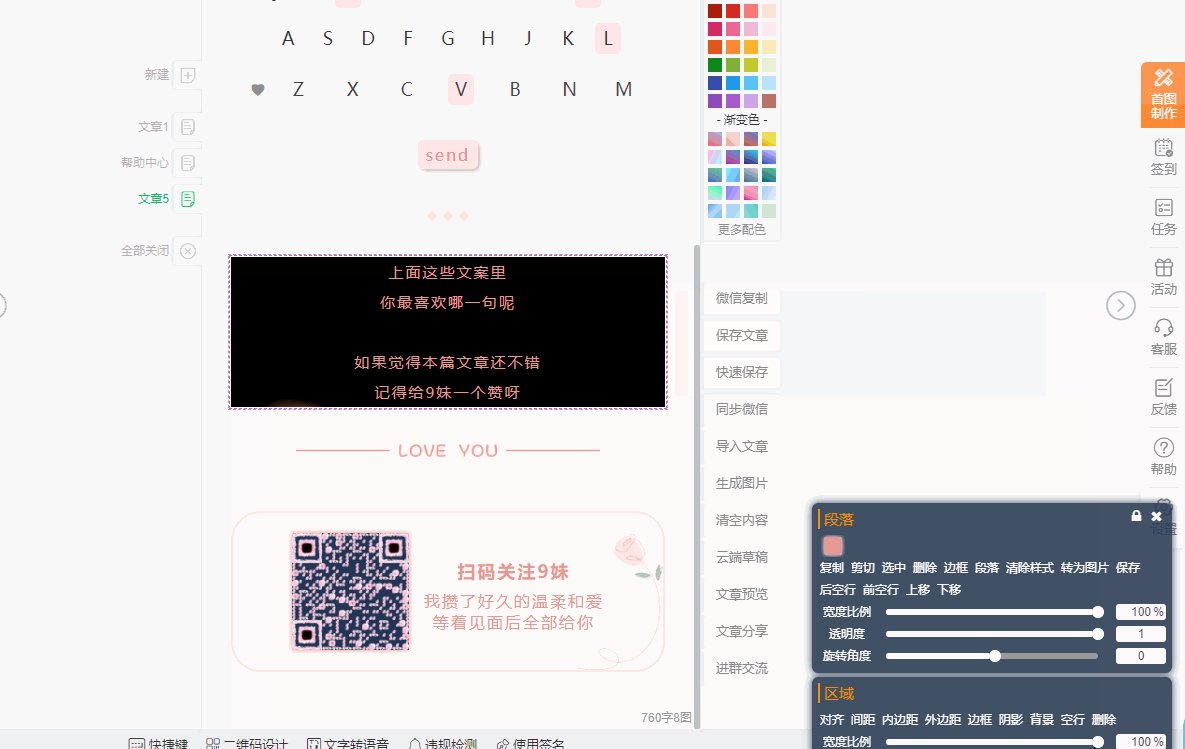
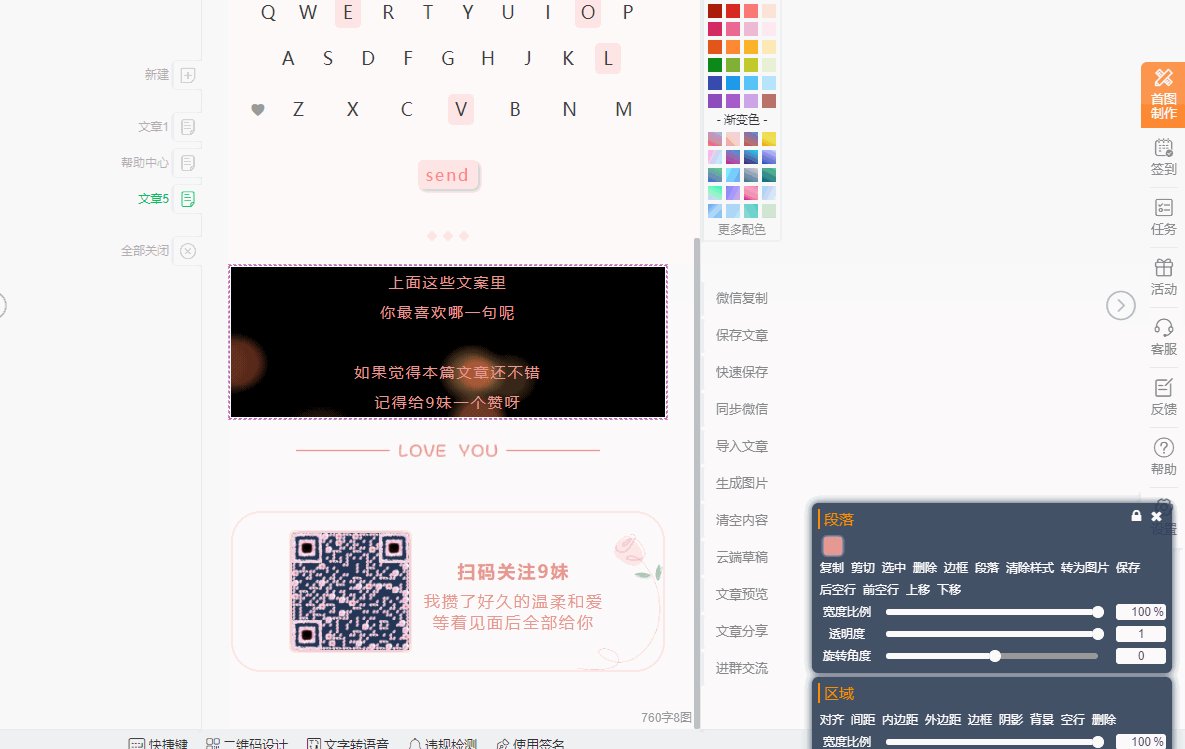
二、段落悬浮栏
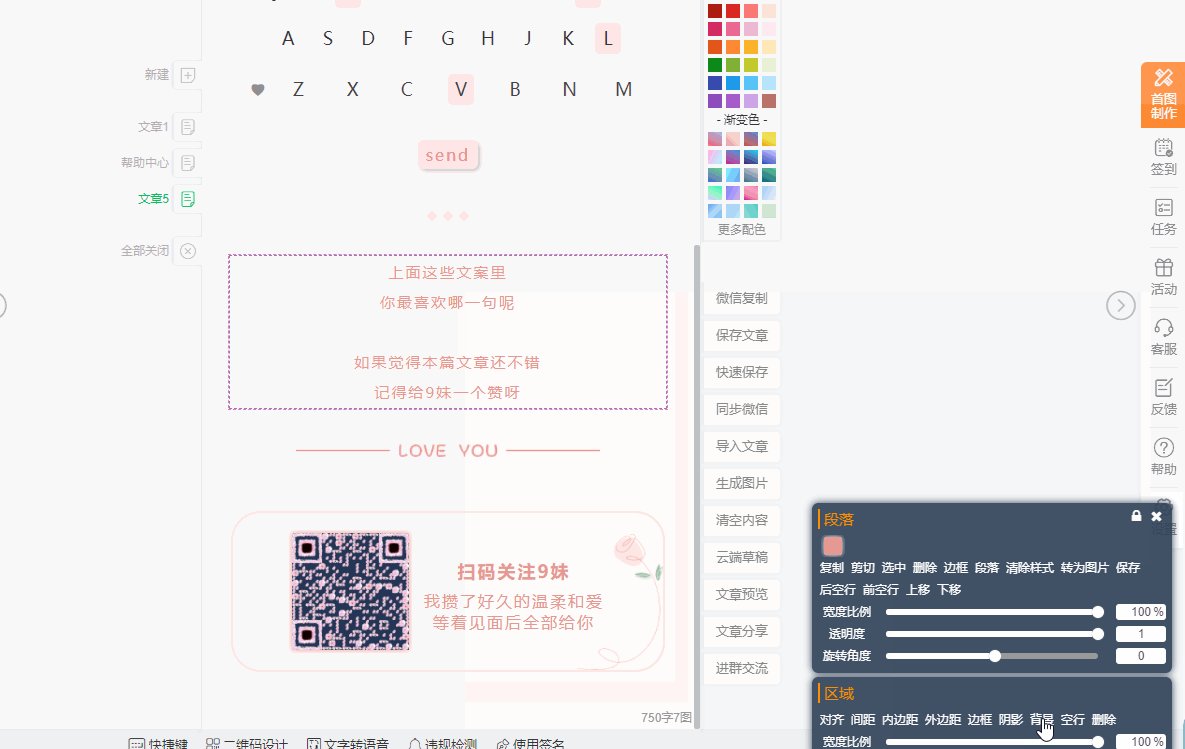
通常出现在编辑区内的悬浮栏,是段落悬浮栏,它可以对文章整体或者整体的段落进行基本操作,比如复制、剪切、选中、删除、清除样式、保存、前后空行、上下移动等。
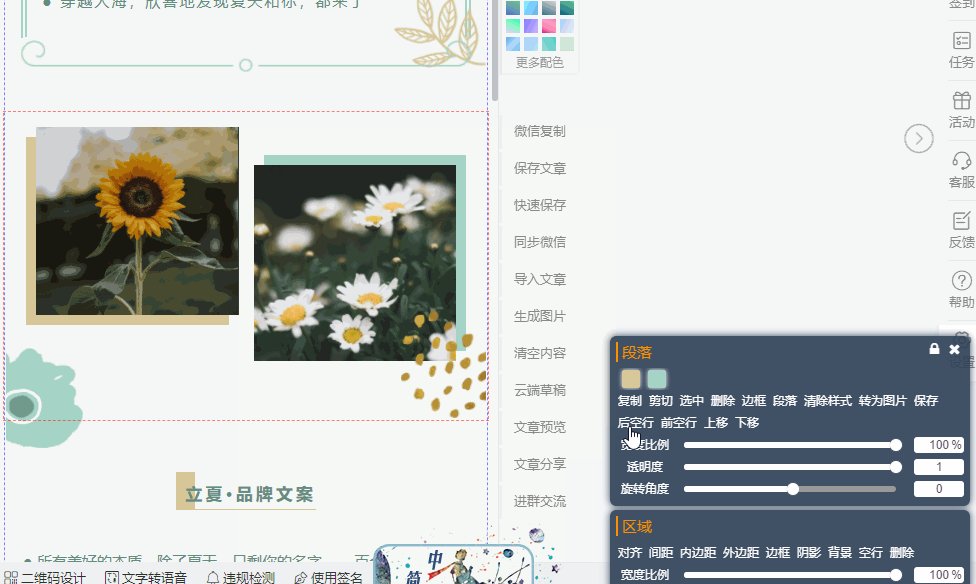
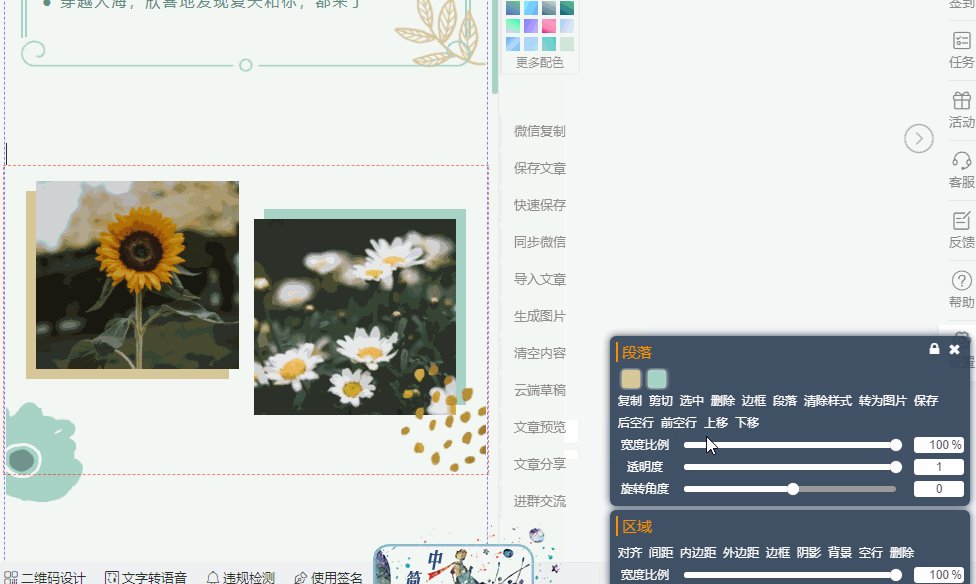
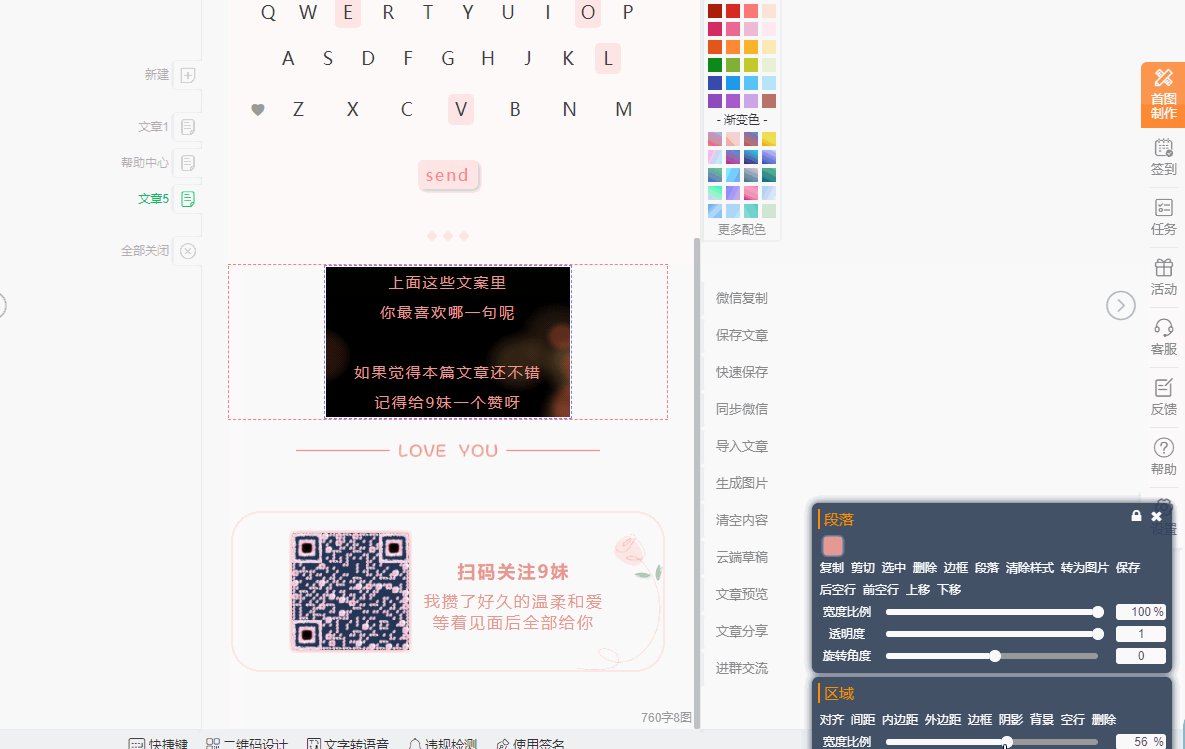
1、调整段落的宽度比例、透明度、旋转角度:

2、段落进行前后空行、上下移动:

3、段落内加一个、减一个:
当我们所使用的素材演示有序号标签,选中素材时,悬浮窗中就会出现加一个、减一个的操作功能,可以对相应的素材样式的元素进行增加或减少。

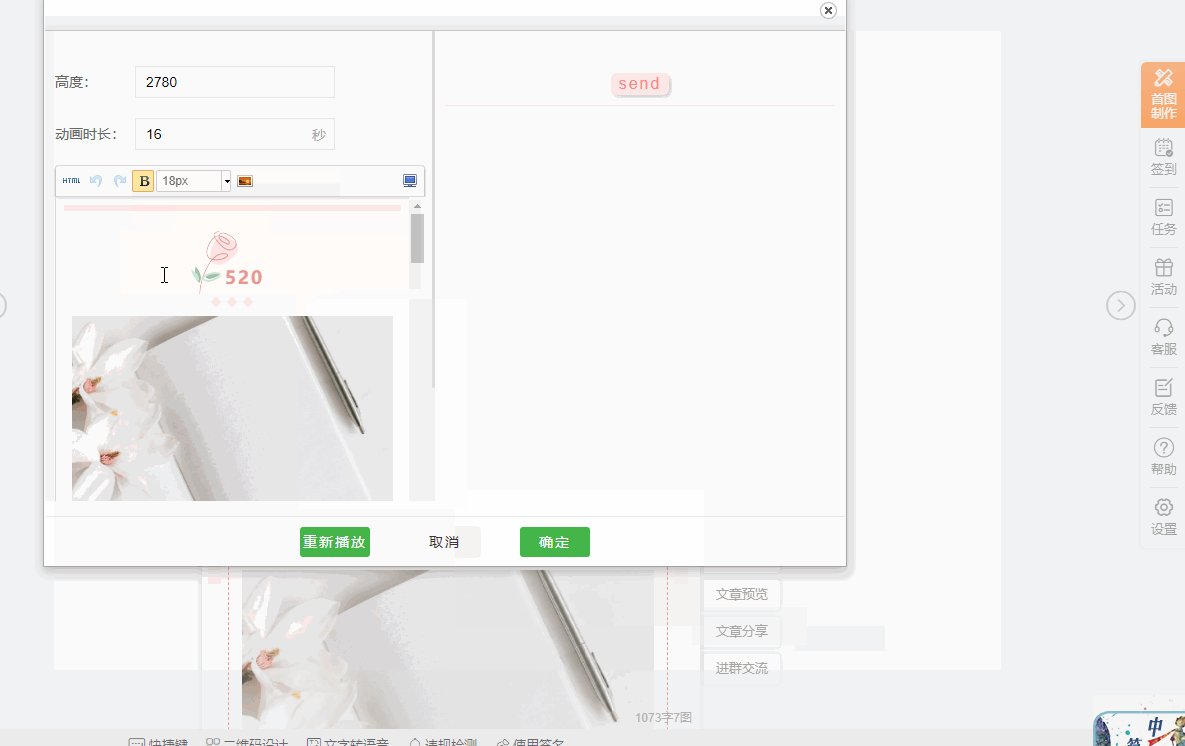
4、SVG动画设置:
当我们在96的编辑区中使用SVG样式时,可以通过段落悬浮栏中的“SVG动画”功能对SVG样式进行修改编辑。

三、区域悬浮栏
96中的区域悬浮栏,可以对编辑区的某一块特定区域进行操作编辑。
比如我们可以在区域悬浮栏上进行段落文字对齐、调整间距和内外边距,增加阴影、空行,和删除某相应的区域。
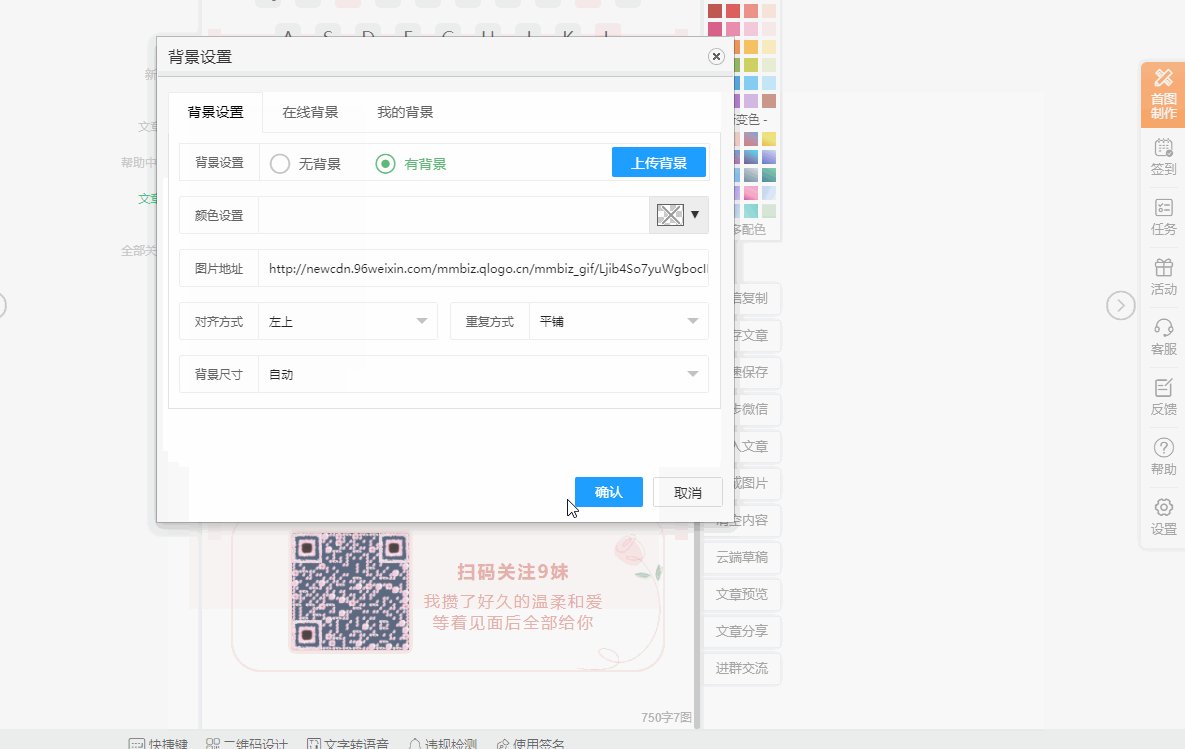
1、给区域增加背景:

2、调整区域宽度:

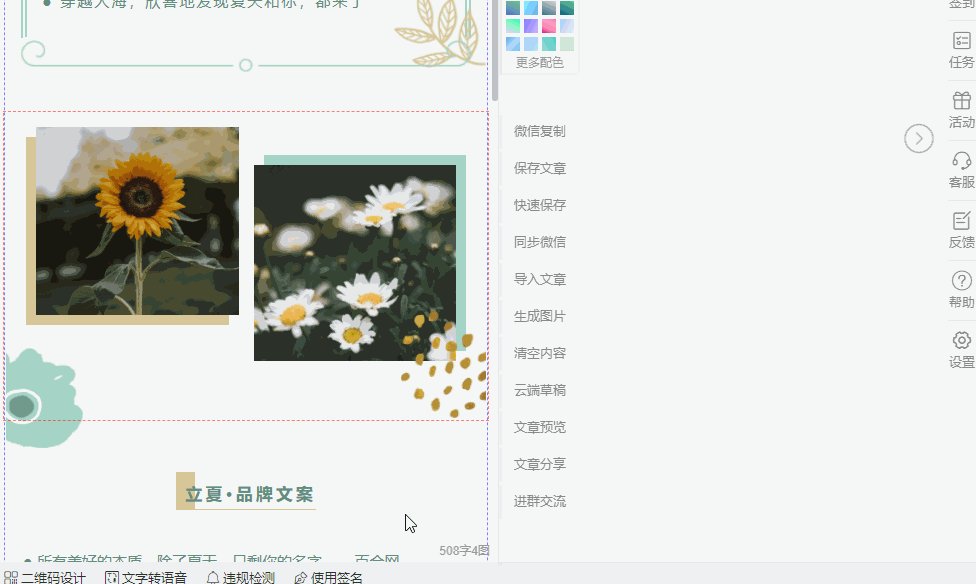
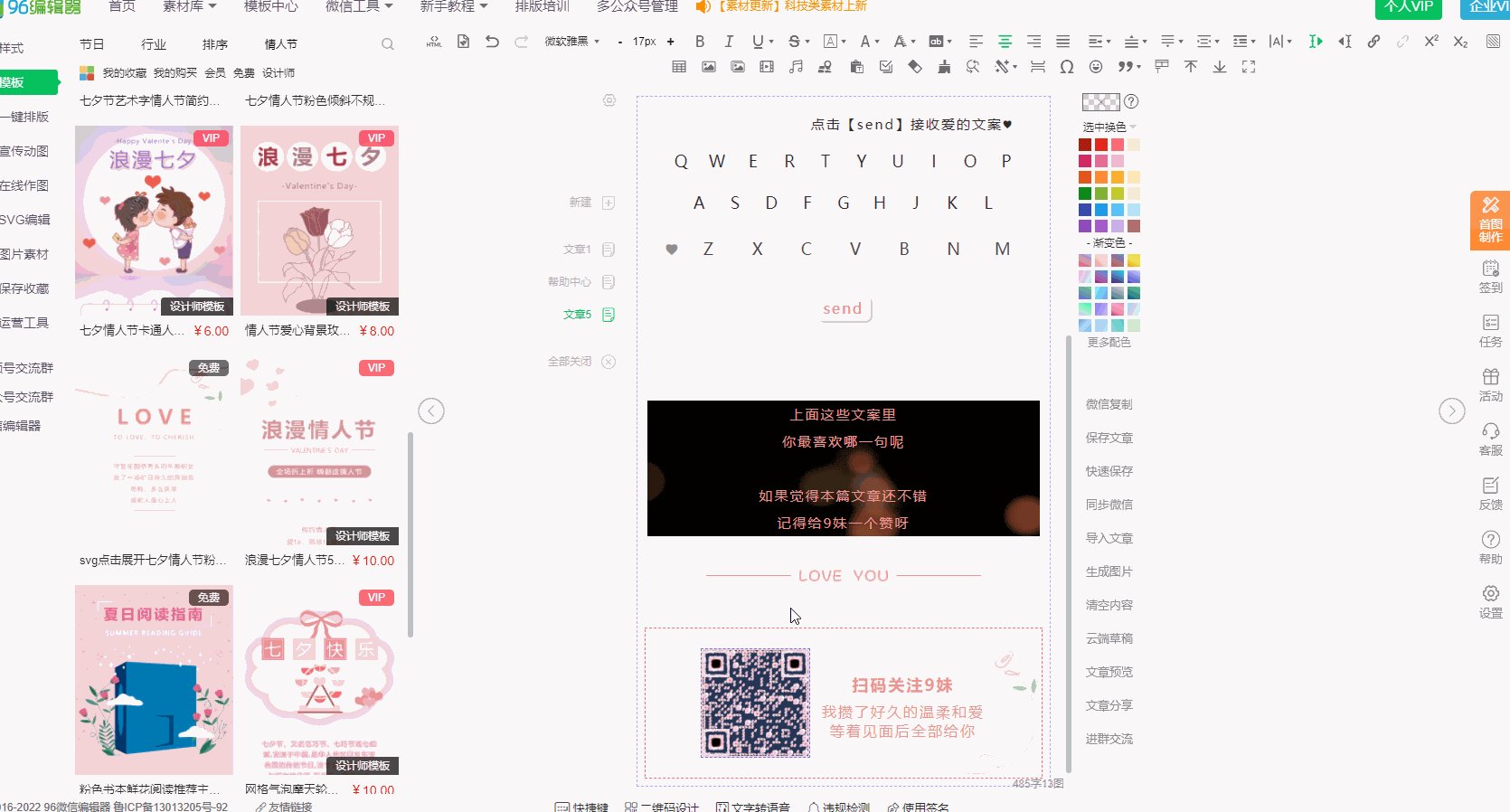
四、图片悬浮栏
在96中如果想对样式中的图片进行编辑,我们可以选中图片,在图片悬浮栏上进行操作。
在图片悬浮栏中,除了能够对图片进行换图、裁剪、删除、翻转、美化、加阴影之外,还可以对图片进行拼图、加字、调整宽度比例等。
1、图片加字:

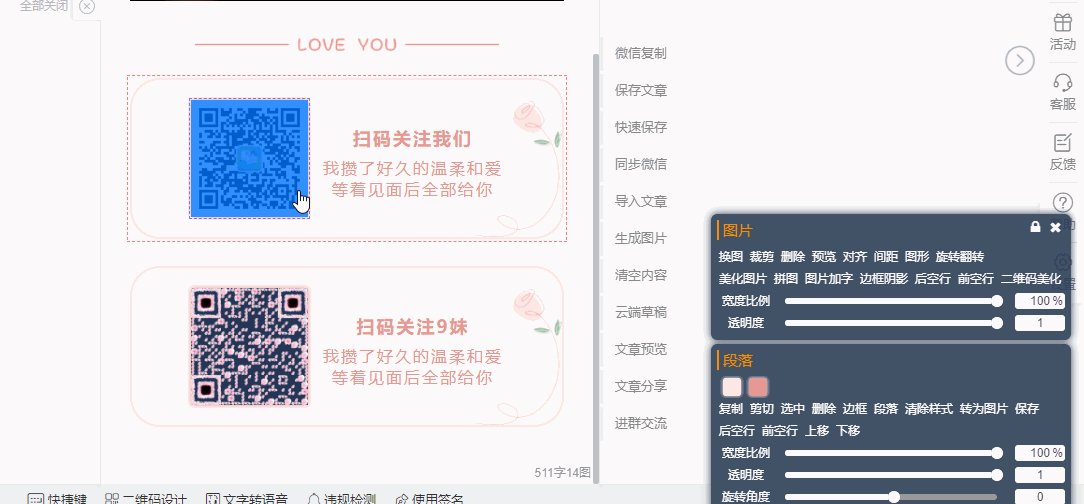
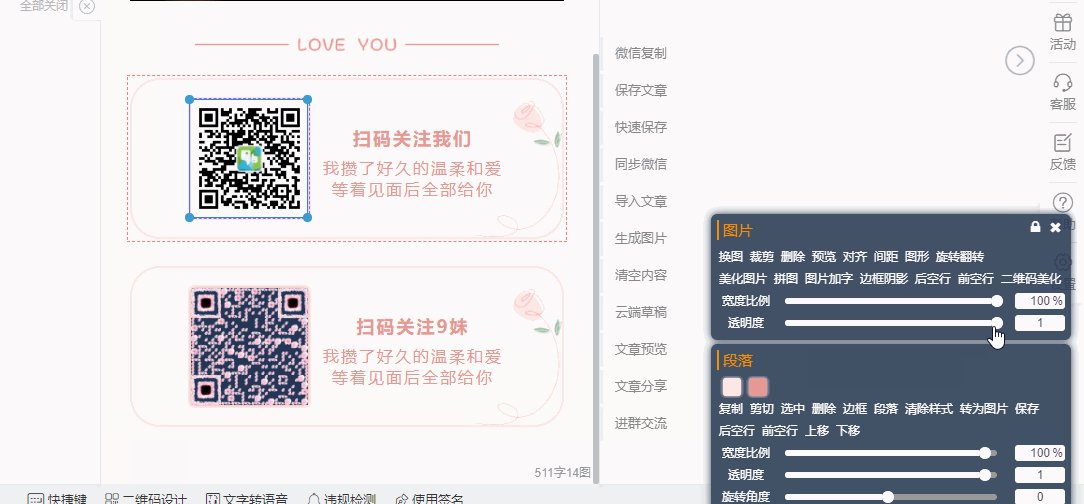
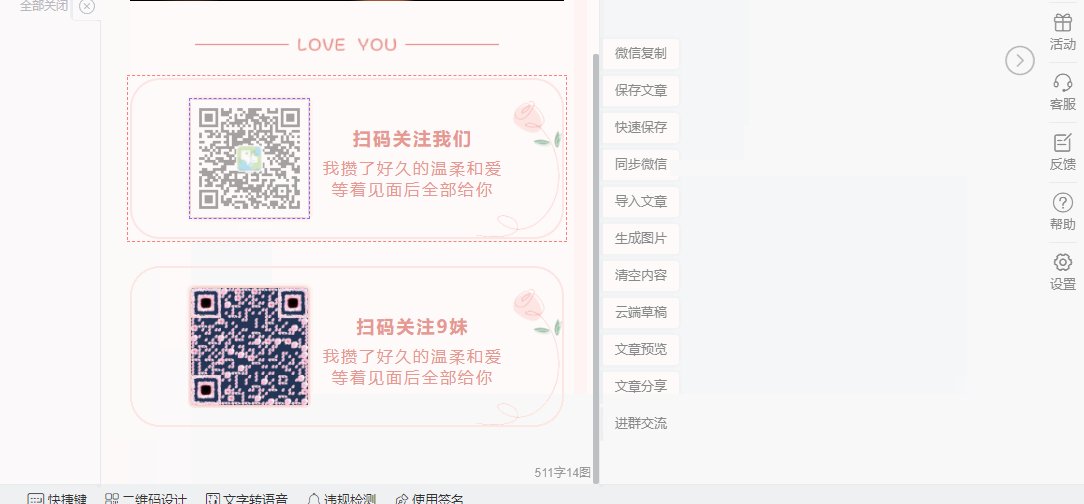
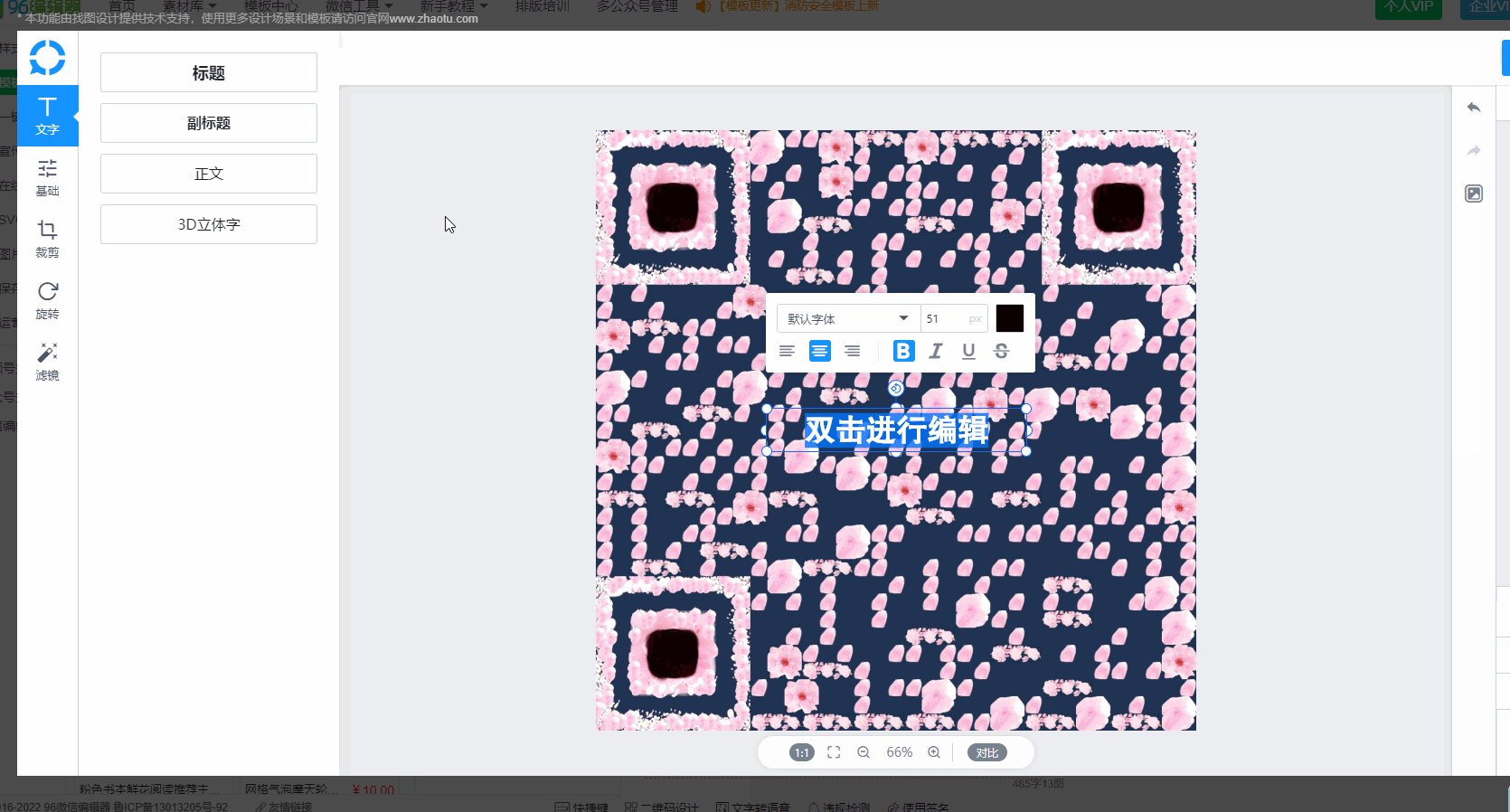
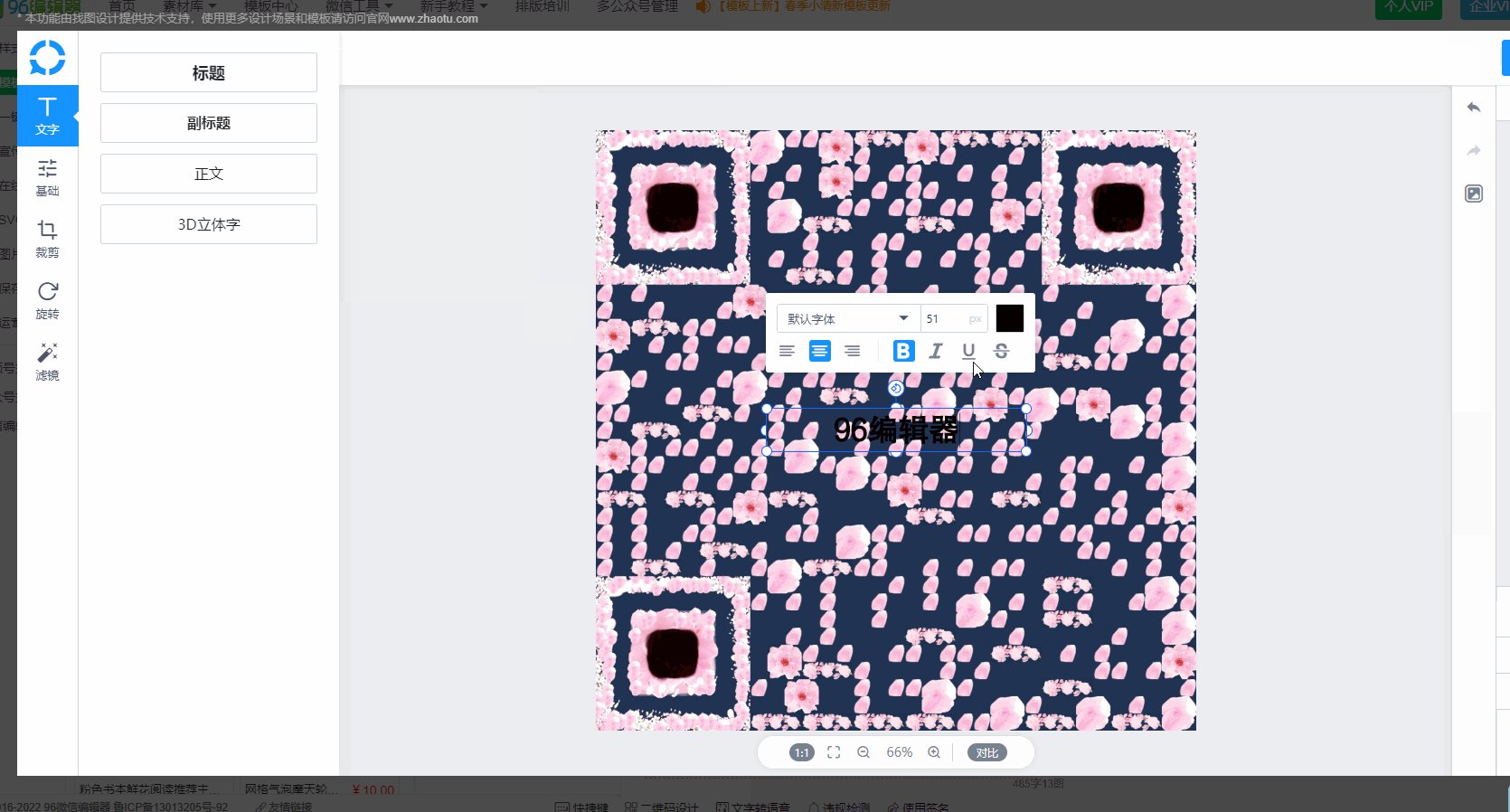
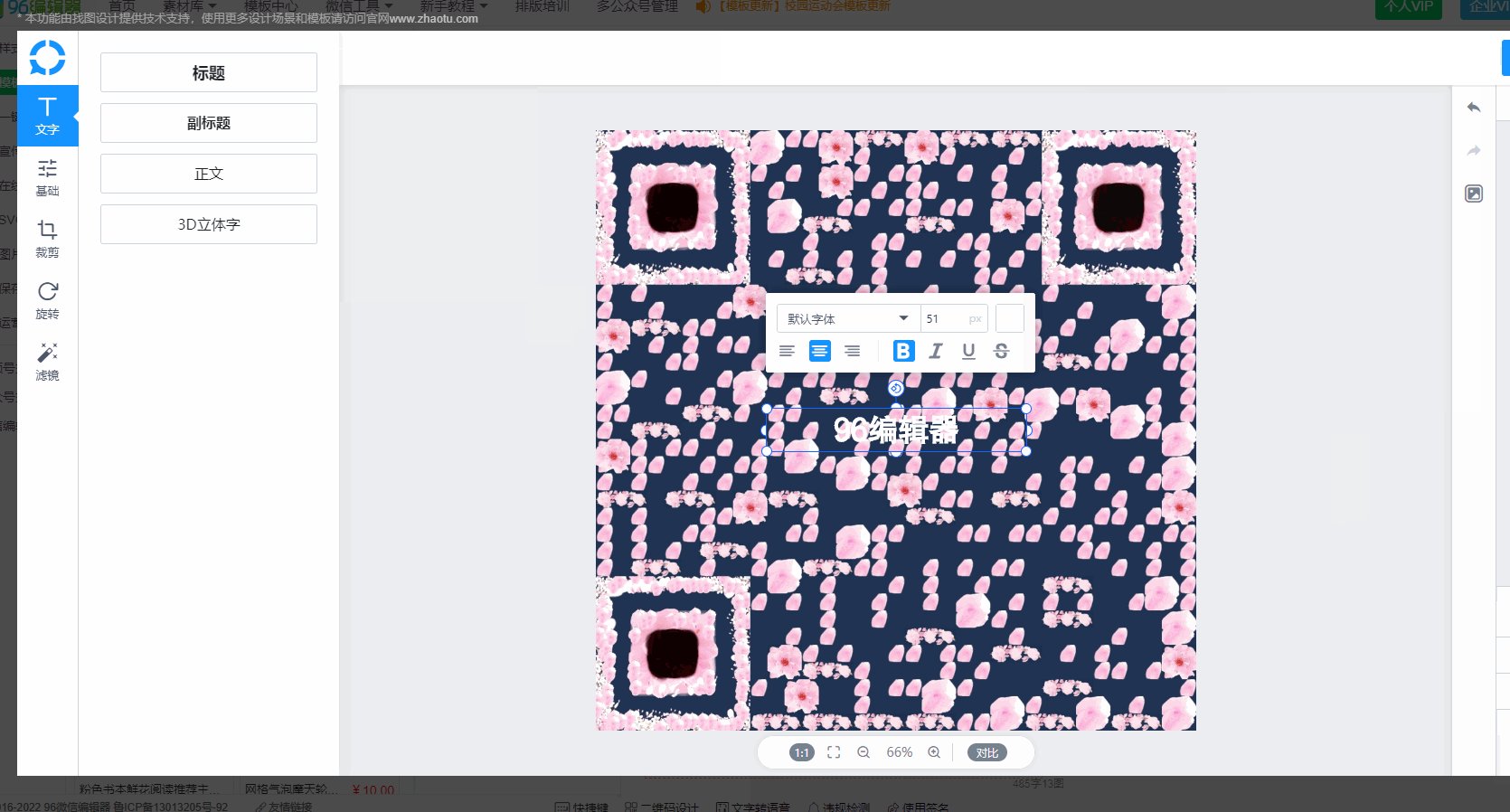
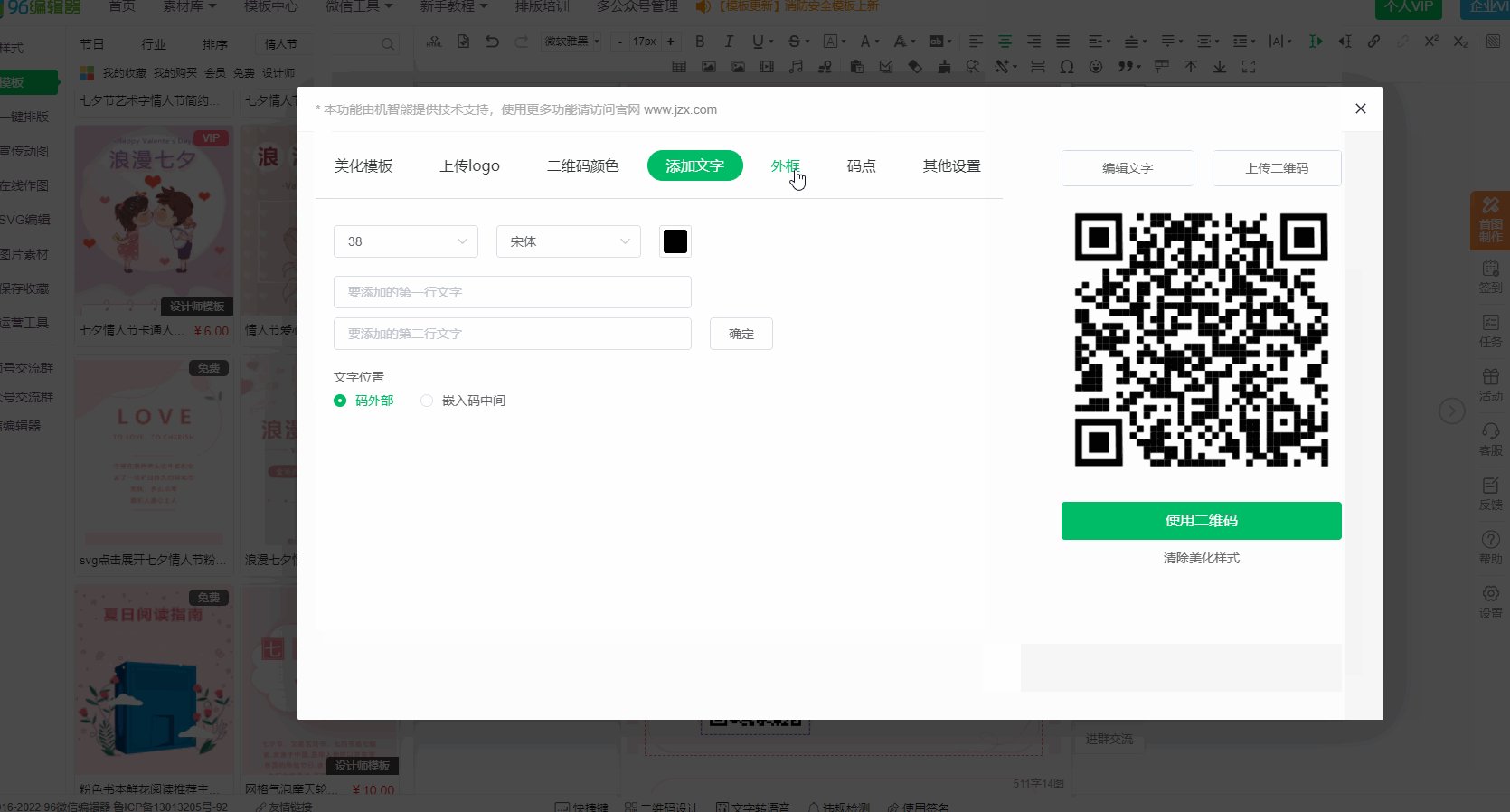
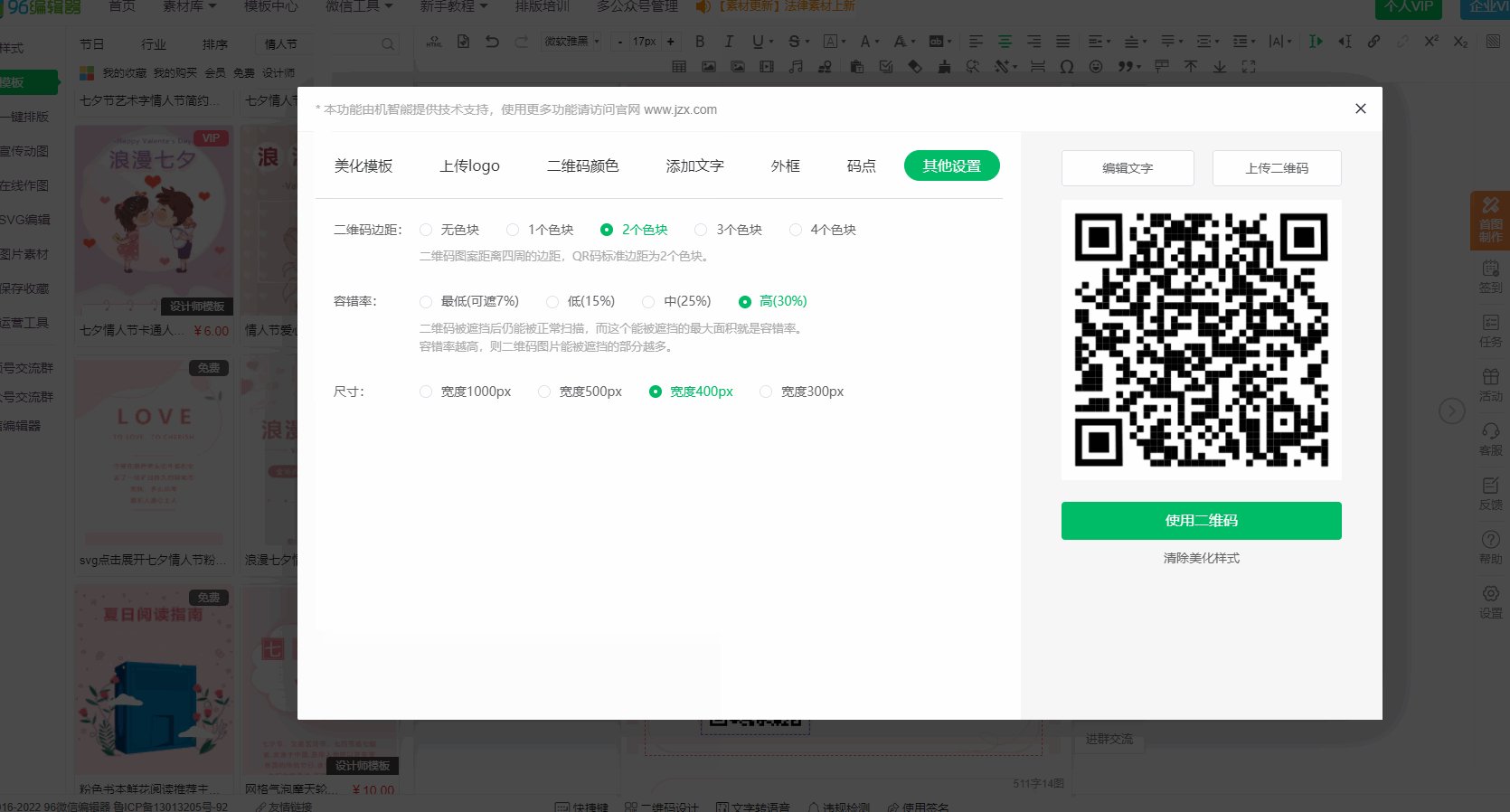
2、二维码美化:
当在编辑二维码图片时,我们还可以通过图片悬浮栏对二维码图片直接进行美化操作。

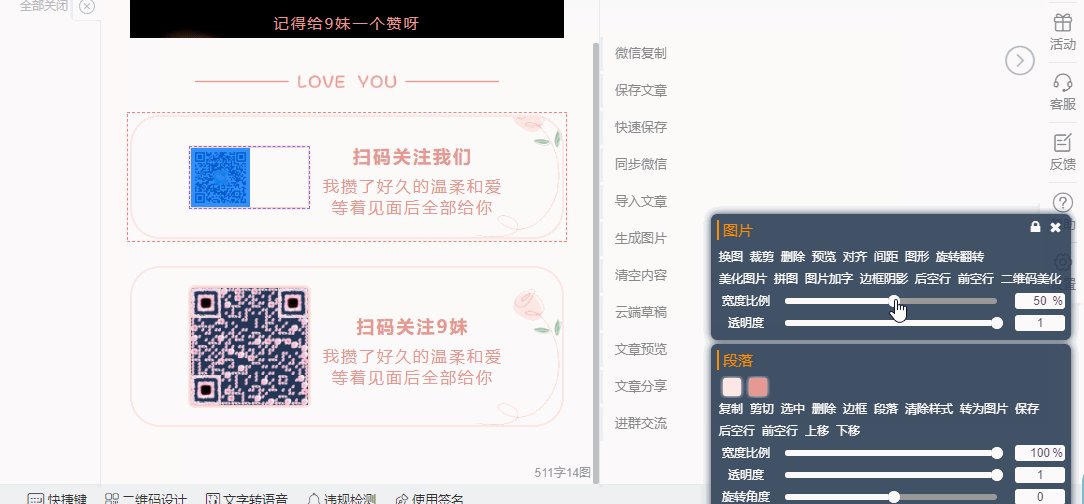
3、调整图片宽度、透明度: