帮助中心>无缝拼接视频
无缝拼接视频
2024-04-27 16:42:03
无缝拼接视频
该素材可搭配无缝图素材使用,实现长文中无缝拼接视频效果,视频显示方向跟微信视频默认显示不同,为横屏占满的显示方式
1、添加搭配素材
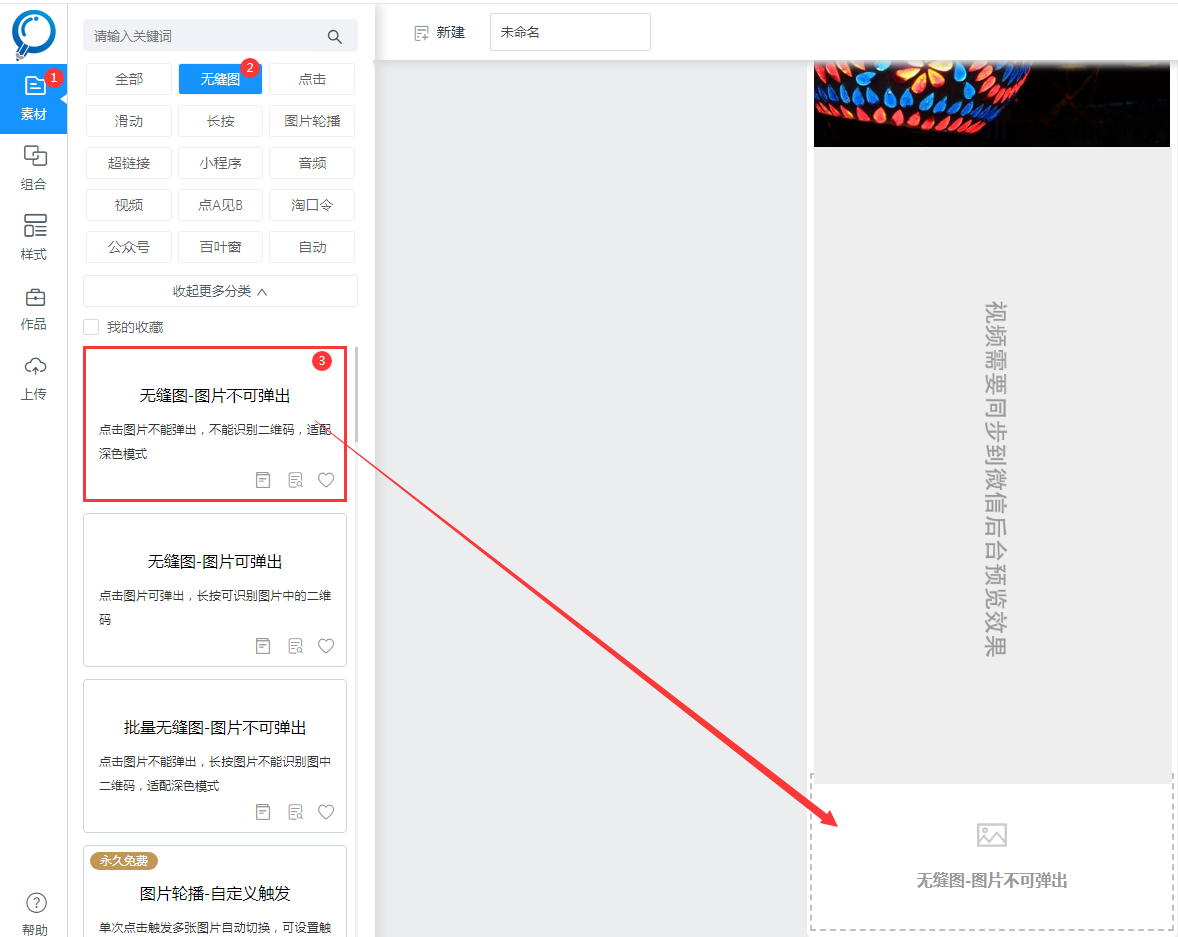
点击素材-无缝图,选择一个无缝图素材,如【无缝图-图片不可弹出】,添加到编辑区域,或直接搜索添加

在编辑页面右侧为素材添加图片,可点击【添加图片】上传或者直接从图库拖入图片

2、添加无缝拼接视频
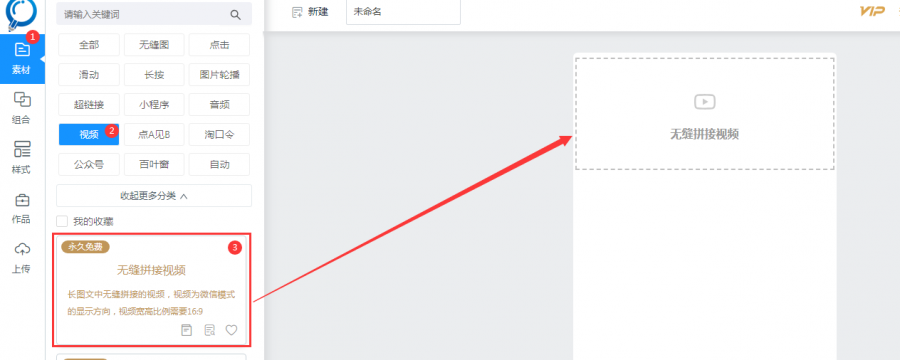
点击素材-视频,选择【无缝拼接视频】素材,添加到编辑区域

3、复制视频代码
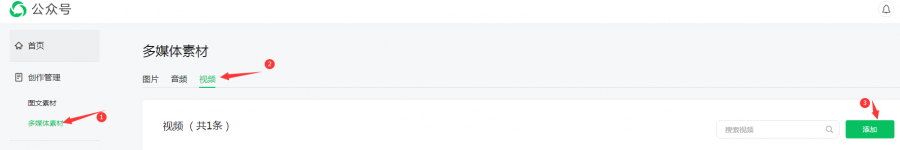
打开微信公众号平台,在【多媒体素材】-【视频】中添加并上传视频

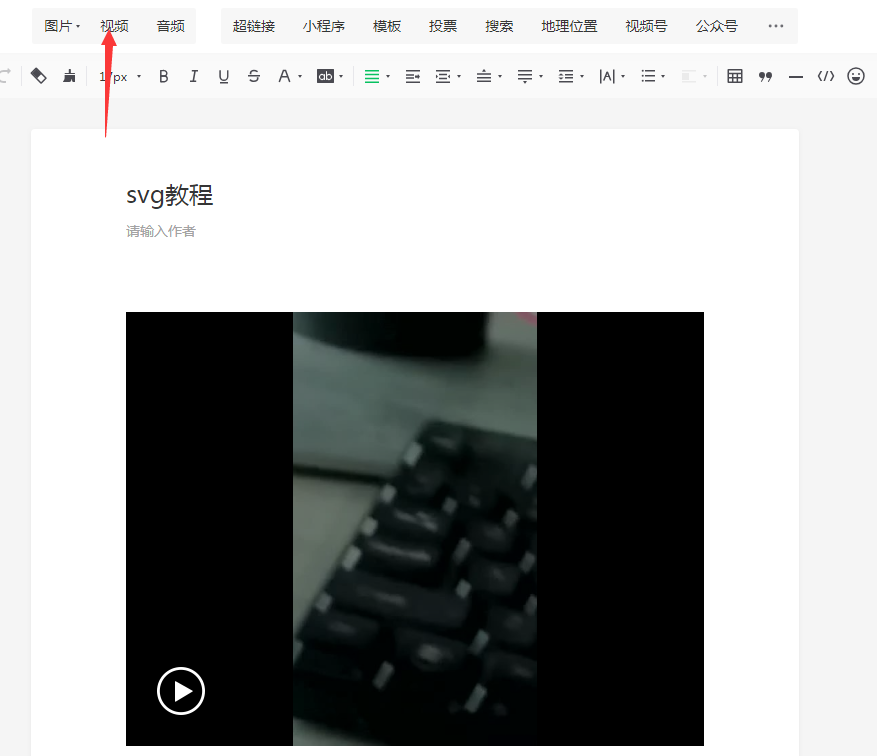
新建一篇图文,点击微信公众号菜单栏上方的【视频】,将刚刚上传的视频添加到文章中,完善标题和封面图后保存

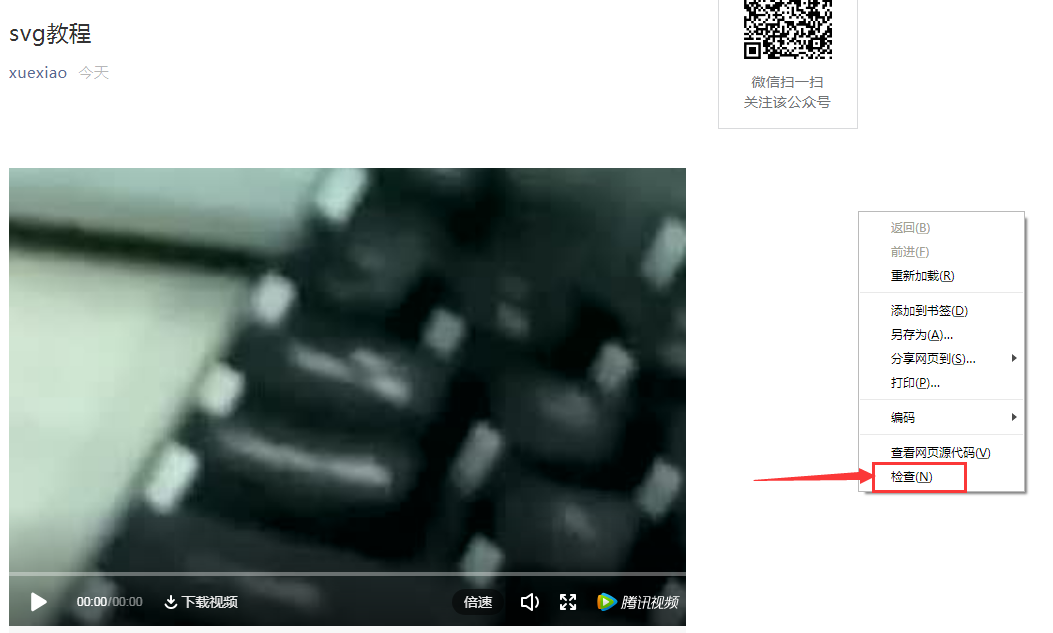
回到公众号主页面,从图文素材中点击这篇文章的标题,进入文章的临时预览页面

按F12键,或者点击鼠标右键,选择【检查】,调出网页代码

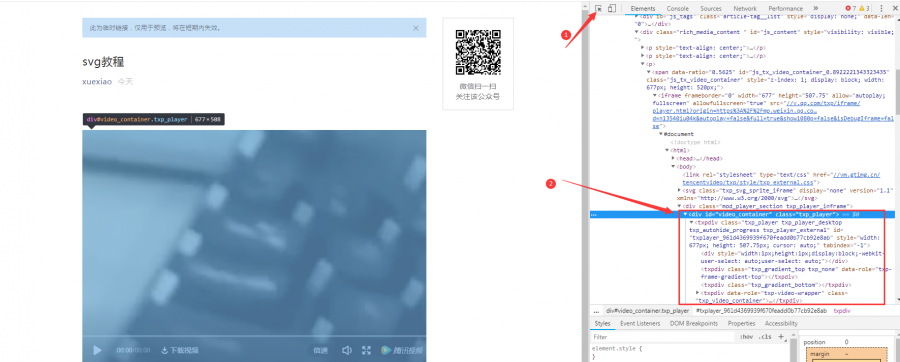
点击代码网页中左上方的选择按钮
然后在左侧主页面点击选中视频所在区域,右侧阴影部分的代码也会被同时选中(如下图)

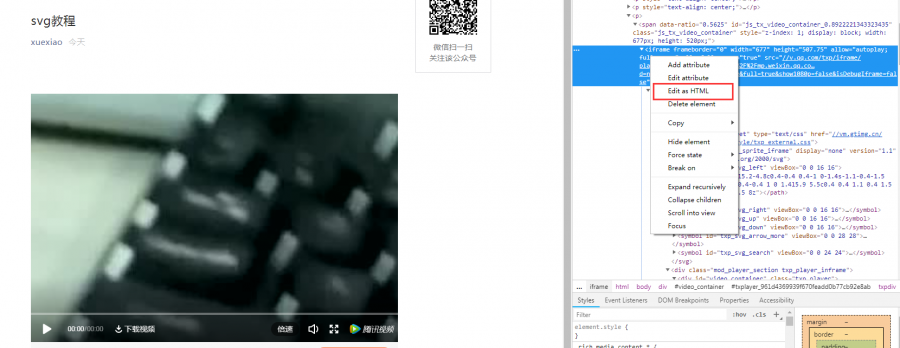
在上图选中的阴影部分代码处往上查找代码,找到以【iframe】开头的代码,在代码上单击右键,选择【Edit as HTML】,选中编辑框中的代码并复制

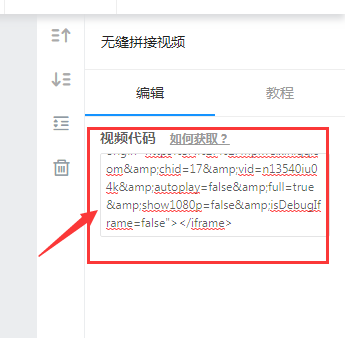
4、粘贴视频代码
回到svg页面,将复制好的视频代码粘贴到输入框

5、再添加一个无缝图素材至视频之后并上传好图片(重复第一步)

6、制作好SVG效果点击【保存】即可。可以通过右上方点击【同步】或【导出】功能,保存到微信公众号平台并预览发布