-
-
-
-
-
-
-
-
换色问题
-
-
-
联系我们
-
在线svg编辑器
- 双方向多图自动轮播-抖动
- 双方向多图自动轮播
- 点击-擦除图片(由下向上)
- 整图向下翻页
- 整图向上翻页
- 整图向右翻页
- 整图向左翻页
- 九宫格向下切换
- 九宫格向上切换
- 九宫格右侧切换
- 九宫格左侧切换
- 点击图片移动切换(从左向右)
- 点击图片移动切换(从右向左)
- 点击图片移动切换(从上向下)
- 点击图片移动切换(从下向上)
- 多图自动轮播可暂停(从右向左)
- 多图自动轮播可暂停(从左向右)
- 多图自动轮播可暂停(从下向上)
- 多图自动轮播可暂停(从上向下)
- 多图自动轮播(从右向左)
- 多图自动轮播(从左向右)
- 多图自动轮播(从下向上)
- 多图自动轮播(从上向下)
- 96文章
- 点击图片移动切换
- 多图自动轮播
- 九宫格图片切换
- 音频海报(QQ音乐)-窄屏
- 音频海报-防误触
- 音频海报-宽屏
- 音频海报-窄屏
- 小程序-默认角标
- 双层右滑-顶层图片右滑
- 小程序-无角标
- 双层前景左滑-可识别底图二维码
- 双层前景左滑-自定义宽度
- 超链接-默认角标
- 点击首图切换图片自动展开图文-可设置自定义触发
- 双层前景左滑-自定义小程序
- 超链接-无角标
- 点击封面图自动展开图文-可设置自定义触发
- 双层前景左滑-自定义超链接
- 双层左滑-顶层图片左滑
- gif图跟随阅读播放
- 点击播放音频同时切换图片-防误触
- 点击播放音频同时切换gif图片-防误触
- 普通右滑-自定义宽度
- 点击播放音频(QQ音乐)同时切换图片-防误触
- 普通左滑-自定义宽度
- 点击播放音频(QQ音乐)同时切换gif图-防误触
- 基础多图右滑-可自定义上传数量
- 基础多图左滑-可自定义上传数量
- 图片轮播-自定义触发
- 无缝拼接视频
- 图片轮播
- 横屏无缝拼接视频
- 多次点击切换图片-自定义触发
- 多次点击切换gif图
- 多次点击切换图片
- 点击切换gif图-自定义触发
- 图片弹窗
- 图片弹窗-自定义单个触发区
- 点击切换静态图片-自定义触发
- 图片弹窗-自定义多个触发区
- 点击切换gif图
- 长按切换图片再恢复旧图-自定义触发
- 长按切换gif图-自定义触发
- 点击切换静态图片
- 长按切换单张图片-可设置自定义触发
- 批量无缝图-图片不可弹出
- 公众号名片
- 三层上滑
- 三层右滑-顶层底部图片右滑
- 三层左滑-顶层底部图片左滑
- 左右开门滑动-适配深色模式
- 向左向右双层滑动
- 双层前景右滑-可识别底图二维码
- 双层前景右滑-自定义宽度
- 自动百叶窗效果(多块/竖向)
- 自动百叶窗效果(多块/横向)
- 双层前景右滑-自定义小程序
- 图片轮播-横向单方向切换
- 双层前景右滑-自定义超链接
- 图片轮播-竖向单方向切换
- 超链接-无角标-自定义触发
-
帮助中心>长按切换gif图-自定义触发
长按切换gif图-自定义触发
长按切换gif图-自定义触发
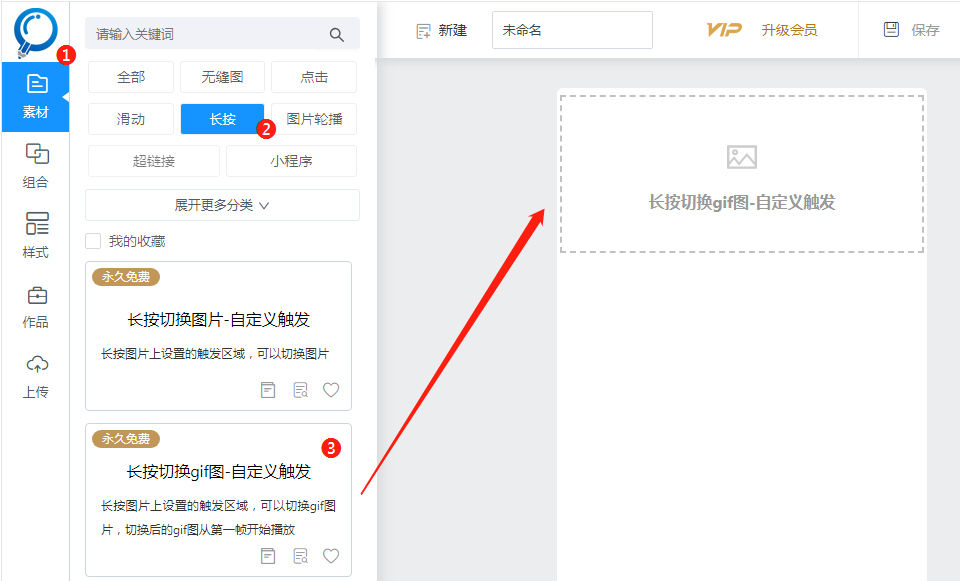
1、添加长按切换gif图-自定义触发素材
点击素材-长按,选择【长按切换gif图-自定义触发】素材,添加到编辑区域

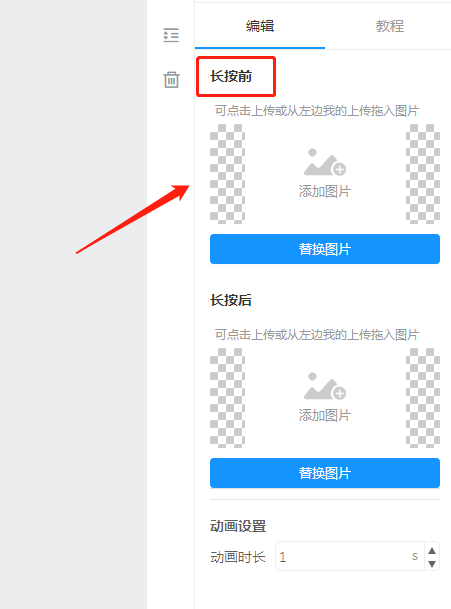
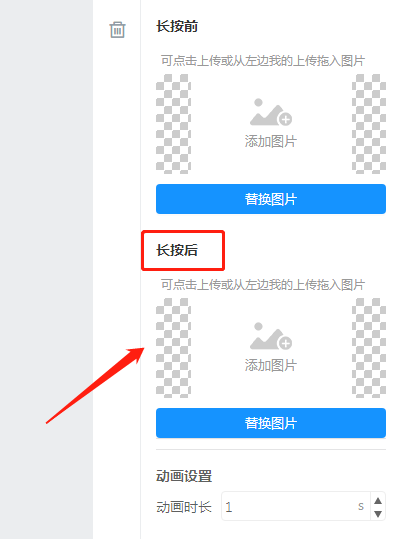
2、添加图片
在编辑页面右侧找到【添加图片】,点击【添加图片】为素材分别上传长按前的图片和长按后的图片
想更换图片可点【替换图片】
注意:每层图片的宽高尺寸要保持一致,若首页静态图长度超过gif图长度,gif图会自动剪裁成和首页静态图一样的尺寸,造成gif图变形
长按前:长按前显示的图片

长按后:长按前景图后切换出来的图片

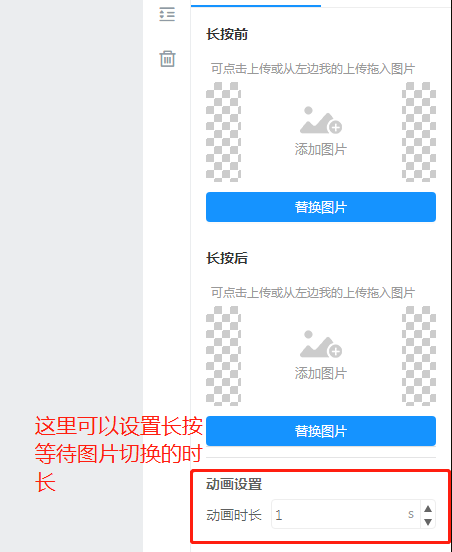
3、设置触发效果时长
在右侧编辑区找到图片下方的【动画设置】,调整数字设置动画时长,数值越大,长按等待切换图片的时间越久,数值越小,长按等待切换图片的时间就越短。

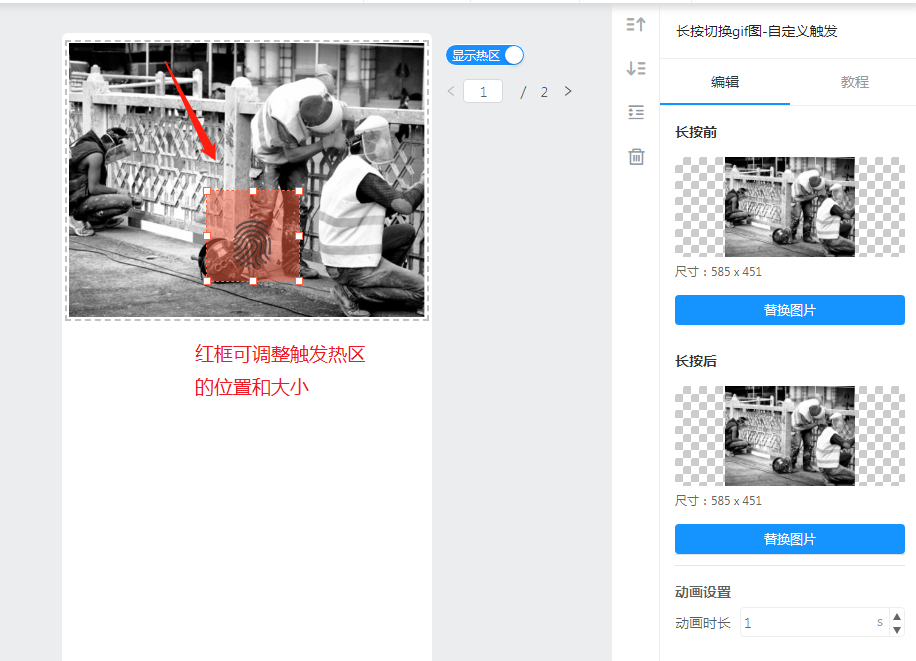
4、设置触发热区位置和大小
触发热区:长按此位置,可触发图片切换的效果
鼠标移动编辑区域图片上方的红色边框,可以调整触发热区的位置和大小

5、制作好SVG效果点击【保存】即可。可以通过使用【同步】或【导出】功能,保存到微信公众号平台