-
-
-
-
-
-
-
-
换色问题
-
-
-
联系我们
-
在线svg编辑器
- 双方向多图自动轮播-抖动
- 双方向多图自动轮播
- 点击-擦除图片(由下向上)
- 整图向下翻页
- 整图向上翻页
- 整图向右翻页
- 整图向左翻页
- 九宫格向下切换
- 九宫格向上切换
- 九宫格右侧切换
- 九宫格左侧切换
- 点击图片移动切换(从左向右)
- 点击图片移动切换(从右向左)
- 点击图片移动切换(从上向下)
- 点击图片移动切换(从下向上)
- 多图自动轮播可暂停(从右向左)
- 多图自动轮播可暂停(从左向右)
- 多图自动轮播可暂停(从下向上)
- 多图自动轮播可暂停(从上向下)
- 多图自动轮播(从右向左)
- 多图自动轮播(从左向右)
- 多图自动轮播(从下向上)
- 多图自动轮播(从上向下)
- 96文章
- 点击图片移动切换
- 多图自动轮播
- 九宫格图片切换
- 音频海报(QQ音乐)-窄屏
- 音频海报-防误触
- 音频海报-宽屏
- 音频海报-窄屏
- 小程序-默认角标
- 双层右滑-顶层图片右滑
- 小程序-无角标
- 双层前景左滑-可识别底图二维码
- 双层前景左滑-自定义宽度
- 超链接-默认角标
- 点击首图切换图片自动展开图文-可设置自定义触发
- 双层前景左滑-自定义小程序
- 超链接-无角标
- 点击封面图自动展开图文-可设置自定义触发
- 双层前景左滑-自定义超链接
- 双层左滑-顶层图片左滑
- gif图跟随阅读播放
- 点击播放音频同时切换图片-防误触
- 点击播放音频同时切换gif图片-防误触
- 普通右滑-自定义宽度
- 点击播放音频(QQ音乐)同时切换图片-防误触
- 普通左滑-自定义宽度
- 点击播放音频(QQ音乐)同时切换gif图-防误触
- 基础多图右滑-可自定义上传数量
- 基础多图左滑-可自定义上传数量
- 图片轮播-自定义触发
- 无缝拼接视频
- 图片轮播
- 横屏无缝拼接视频
- 多次点击切换图片-自定义触发
- 多次点击切换gif图
- 多次点击切换图片
- 点击切换gif图-自定义触发
- 图片弹窗
- 图片弹窗-自定义单个触发区
- 点击切换静态图片-自定义触发
- 图片弹窗-自定义多个触发区
- 点击切换gif图
- 长按切换图片再恢复旧图-自定义触发
- 长按切换gif图-自定义触发
- 点击切换静态图片
- 长按切换单张图片-可设置自定义触发
- 批量无缝图-图片不可弹出
- 公众号名片
- 三层上滑
- 三层右滑-顶层底部图片右滑
- 三层左滑-顶层底部图片左滑
- 左右开门滑动-适配深色模式
- 向左向右双层滑动
- 双层前景右滑-可识别底图二维码
- 双层前景右滑-自定义宽度
- 自动百叶窗效果(多块/竖向)
- 自动百叶窗效果(多块/横向)
- 双层前景右滑-自定义小程序
- 图片轮播-横向单方向切换
- 双层前景右滑-自定义超链接
- 图片轮播-竖向单方向切换
- 超链接-无角标-自定义触发
-
帮助中心>点击播放音频(QQ音乐)同时切换gif图-防误触
点击播放音频(QQ音乐)同时切换gif图-防误触
点击播放音频(QQ音乐)
同时切换gif图-防误触
一、使用教程
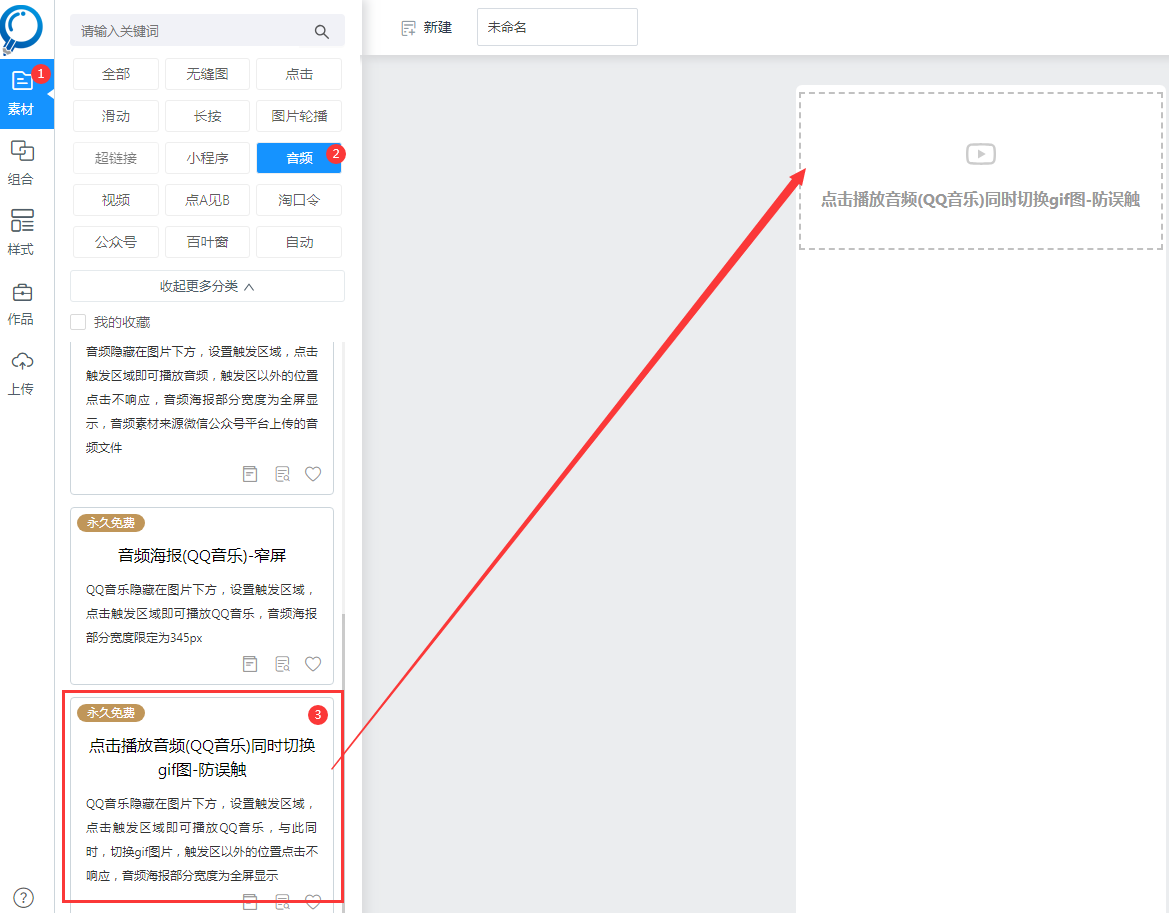
1、添加点击播放音频(QQ音乐)同时切换gif图-防误触素材
点击素材-音频,选择【点击播放音频(QQ音乐)同时切换gif图-防误触】素材添加到编辑区域

2、复制QQ音乐代码
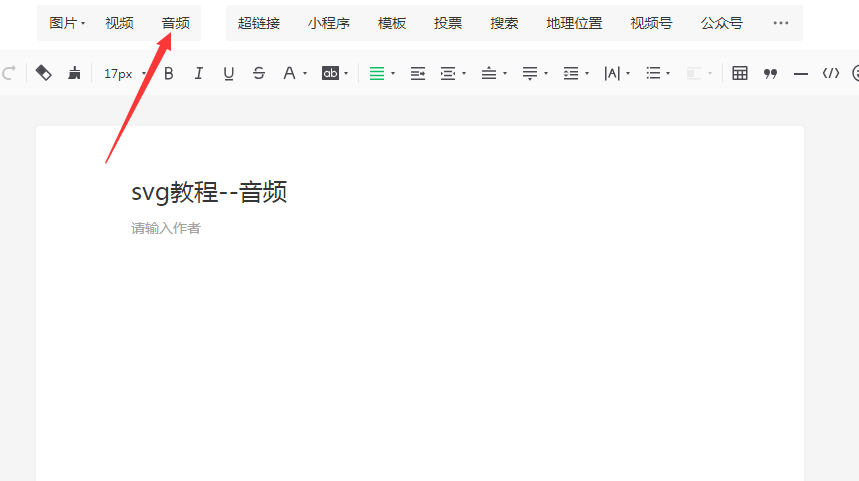
打开微信公众号平台,新建一篇图文,点击【音频】按钮

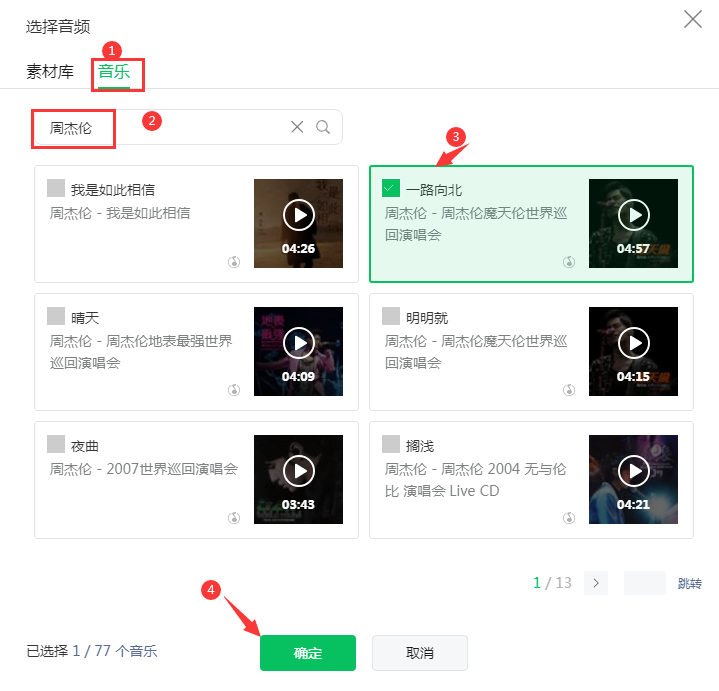
在【音频】-【音乐】选项中,输入所需的歌名/歌手搜索并勾选一首QQ音乐,点击确定,完善标题和封面图后保存

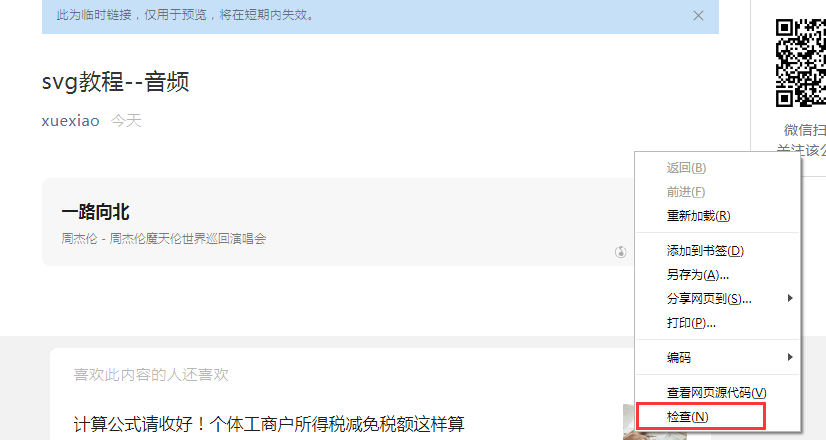
回到公众号主页面,从图文素材中点击这篇文章的标题,进入文章的临时预览页面,按F12键,或者点击鼠标右键,选择【检查】,调出网页代码

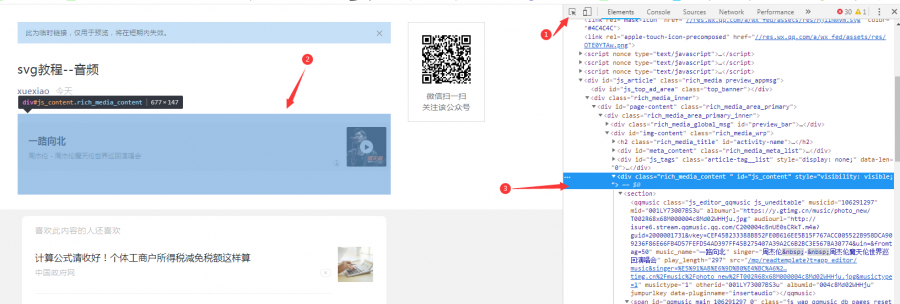
点击代码页面左上方的选择按钮,在左侧主页面点击选中音频所在区域,该区域所对应的代码也会同时被选中

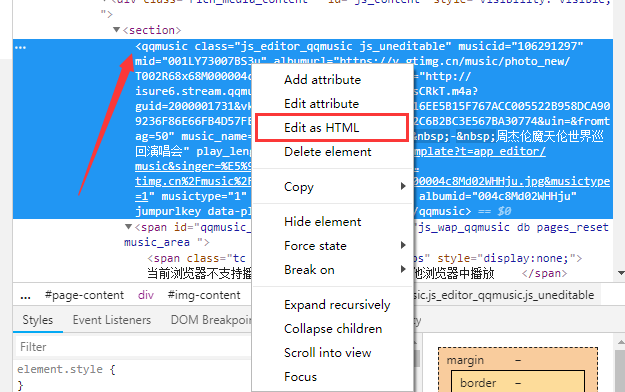
找到以"<qqmusic"开头的代码,在代码上单击右键,选择【Edit as HTML】,选中编辑框中的代码并复制

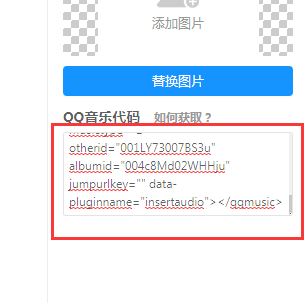
3、将复制的QQ音乐代码粘贴到编辑栏里的输入框

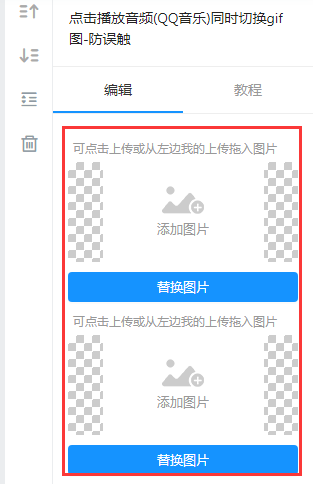
4、在右侧找到【添加图片】按钮,点击为样式分别上传封面gif图和变化gif图
点击前后图片的宽高尺寸要一致,gif图片的宽度没有限定,适应屏幕全屏显示

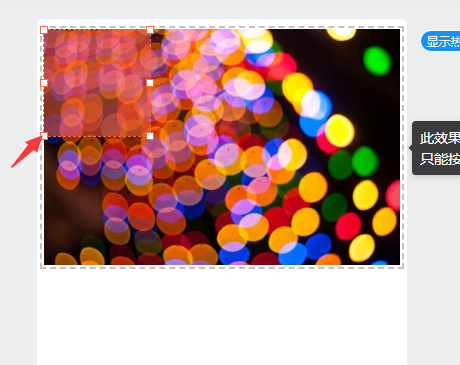
5、鼠标移动红色方框,调整触发播放区域的位置和大小
触发区比例是固定的
触发区域以外的位置点击不响应

6、制作好SVG效果点击【保存】即可。可以通过右上方点击【同步】或【导出】功能,保存到微信公众号平台并预览发布