1.自动轮播类
这里以【多图自动轮播】效果为例来做下演示↓↓↓(其他操作步骤可以点击上方表格对应特效进行查看)
第一步,点击单图/多图上传,上传一张图片

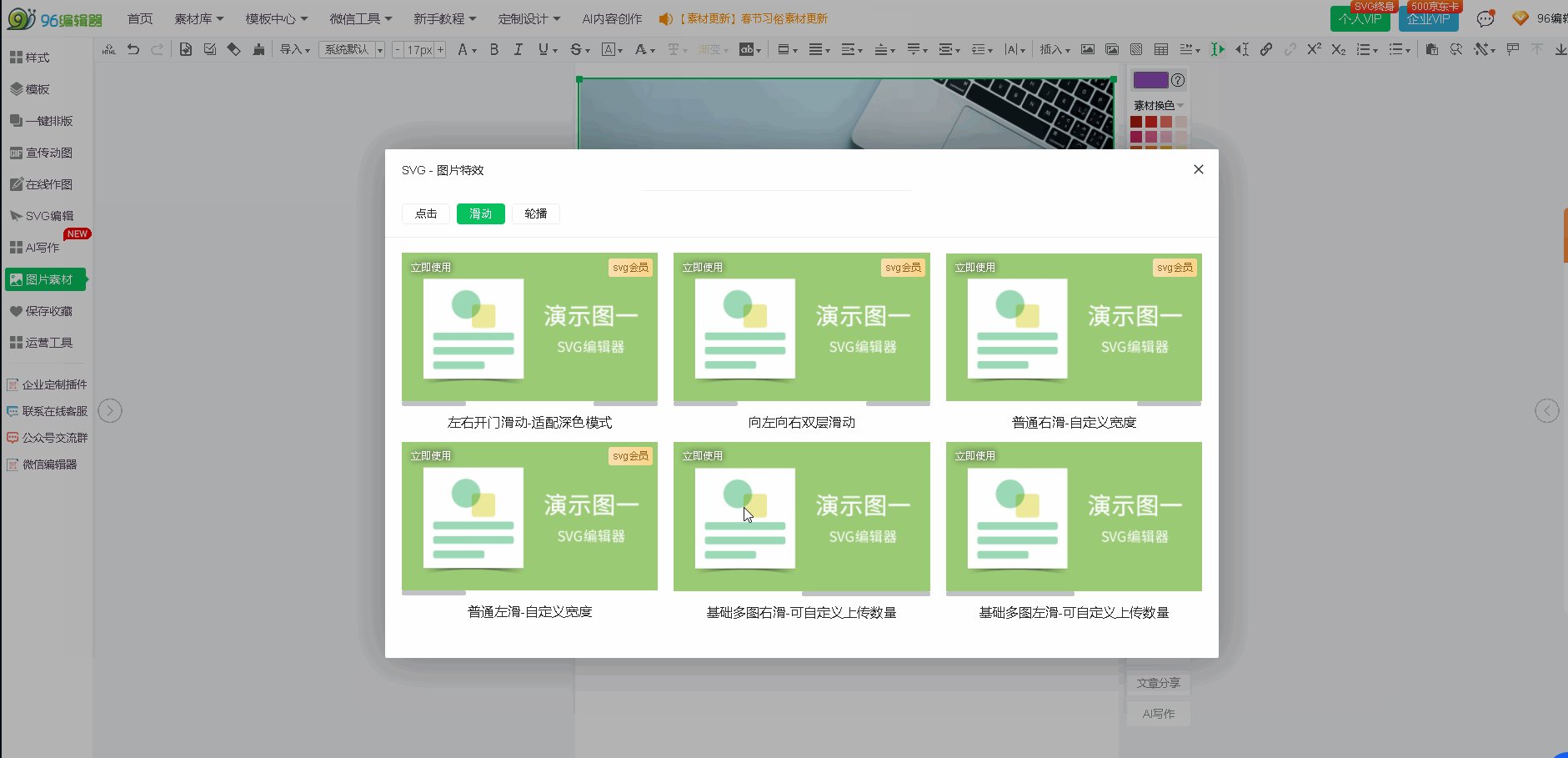
第二步,点击【特效】按钮,找到需要使用的svg图片特效,点左上角【立即使用】后即可进入编辑页面

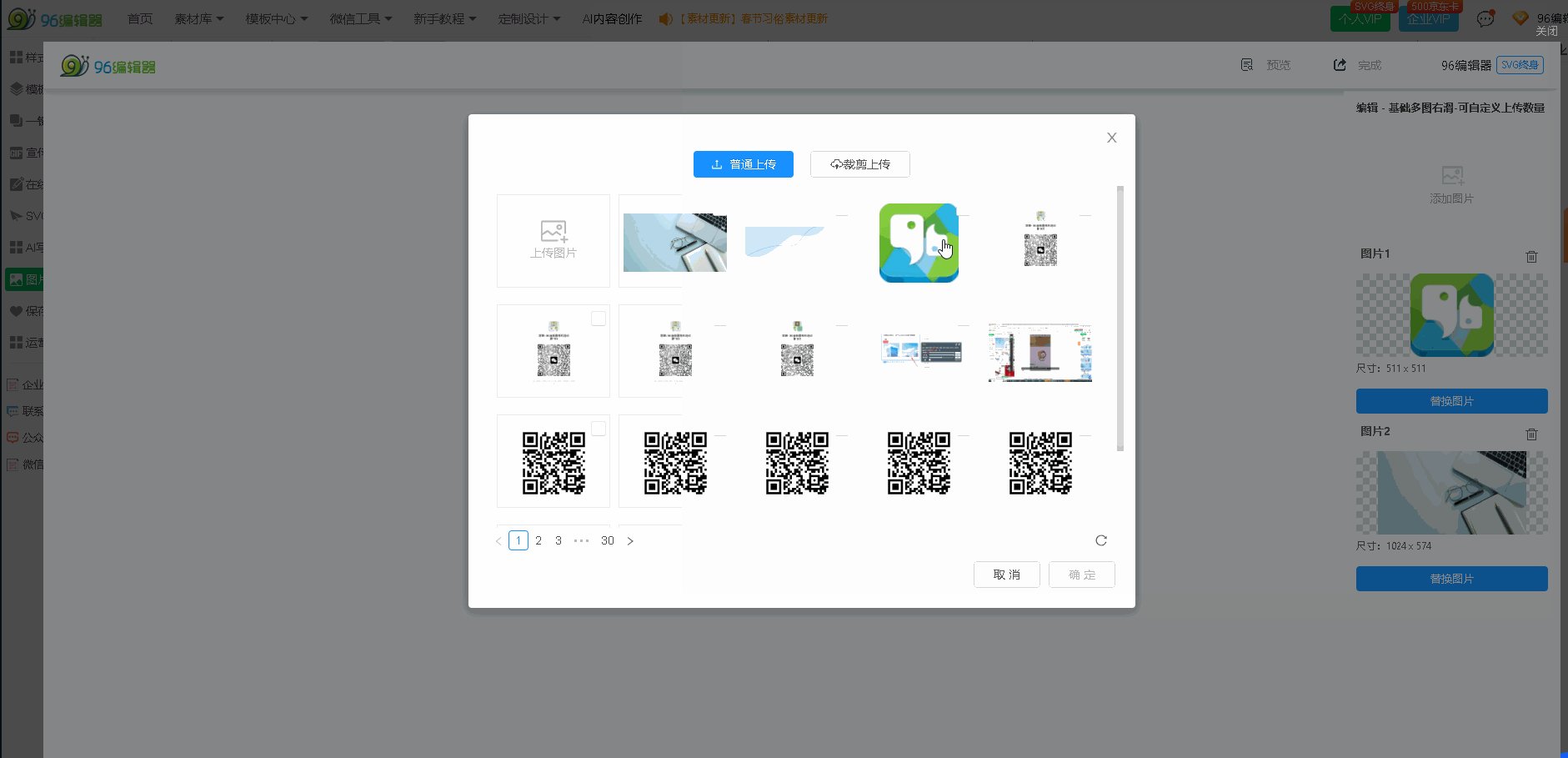
第三步,在编辑页面可以替换、添加该素材的图片内容;还可修改动画方向、动画时间及图片长宽

第四步,设置完毕后点击右上角【完成】按钮即可导出到编辑器,可发送到公众平台使用;也可以点击【预览】按钮,手机扫码进行效果预览~

2.点击类
这里以【点击切换静态图片】效果为例来做下演示↓↓↓(其他操作步骤可以点击上方表格对应特效进行查看)
第一步,点击单图/多图上传,上传一张图片
第二步,点击【特效】按钮,找到点击切换静态图片的特效,点左上角【立即使用】后即可进入编辑页面

第三步,在编辑页面替换图片内容,上传替换点击前和点击后的图片;还可设置动画时长等参数~(动画时长的数值越大,点击后图片切换的时间越慢)
注意:点击前后图片的宽高尺寸要保持一致

第四步,设置完毕可以点击【完成】按钮导出到编辑器,再发送到公众平台使用
3.滑动类
| 基础多图左滑-可自定义上传数量 | 基础多图右滑-可自定义上传数量 | 向左向右双层滑动 |
| 左右开门滑动-适配深色模式 | 普通右滑-自定义宽度 | 普通左滑-自定义宽度 |
这里以【基础多图左滑】效果为例来做下演示↓↓↓(其他操作步骤可以点击上方表格对应特效进行查看)
第一步,还是跟以上操作步骤一样,点击单图/多图上传图片
第二步,点击【特效】,找到对应素材点击【立即使用】按钮,替换/添加图片素材即可

第三步,设置完毕可以点击右上角【完成】按钮导出到编辑器,再发送到公众平台使用
